wordpressサイト高速化テクニック【SWELL版】モバイル92

今回はwordpress解説回です。
wordpressでブログを開設する方も多いと思いますが、サイトの表示スピードが早いことはとても大事です。
なぜなら第一に、読者にとって読みやすいからです。
そこで今回の記事では、サイト表示スピードが遅いと悩んでいる方や、最大限に高速化したいと考えている方向けにwordpressサイトを高速化するためのテクニックを紹介します。
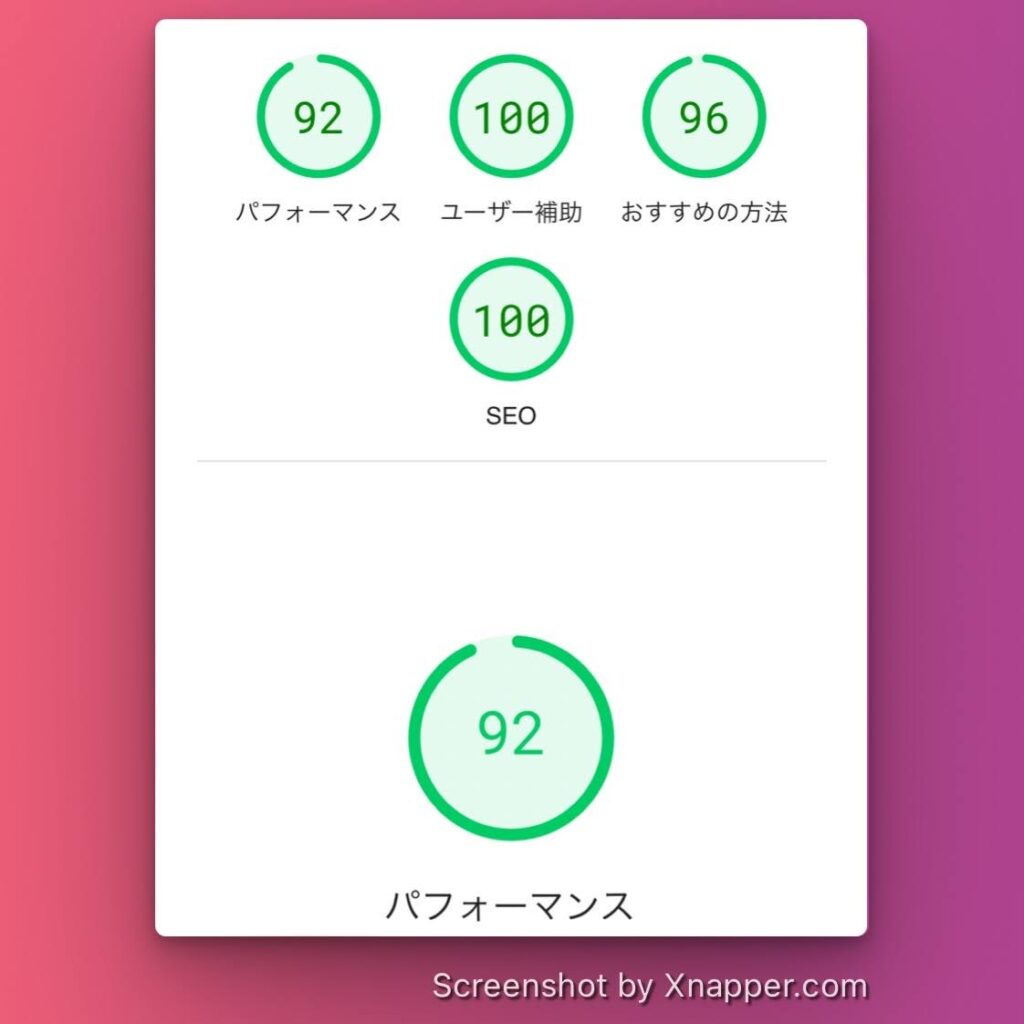
筆者は今回紹介する内容を実践してサイトスピードモバイル版で92を記録しました!!
今回取り上げるwordpressテーマはブロガーさんの間でとても人気のSWELLです。
SWELL版のwordpressサイト高速化テクニックとはしていますが、他のテーマでも使えるものもありますので、気になる方はぜひ参考にしてください!
wordpressサイトを高速化するテクニック【SWELL版】

さっそくwordpressサイトを高速化するためのテクニックを1つずつ解説していきます。
今回は人気のwordpressテーマであるSWELL版でお話します。
アップロードする画像は圧縮する
ブログやホームページなどのサイトをwordpressで運営していくとなると、画像をアップロードする場面が出てきます。
画像にはデータの容量があるので、サイトに載せる画像はデータ容量を軽くする=画像を圧縮することでサイト高速化のためになります。
私の場合は、画像圧縮プラグインの【EWWW Image Optimizer】を使っています。
こちらのプラグインはインストールして初期設定を済ませることで、wordpressのメディアファイルにアップロードする時に自動で圧縮してくれる機能が◎
また、画像形式はWebpに変換するとサイト高速化に役立ちますので、そちらの初期設定もプラグインの中で行うことができ自動で変換されます。
プラグインを最低限にする
WordPressにはプラグインという概念があります。
プラグインはWordPressの機能を高めるために使うものです。
実はこのWordPressのプラグインを最低限まで減らすことでサイト高速化の手助けになります。
…というより、プラグインを減らすことがWordPressサイト高速化の近道とも言えます。
使っていないプラグインは削除、あってもなくてもいいかな…のプラグインも削除。
最低限の量にするのがWordPressサイト高速化の基本です。
お問い合わせフォームはプラグインを使わずにTally Formsを埋め込む
WordPressでブログやホームページを作る時に、お問い合わせフォームをプラグインで設置することがあります。
実はこのプラグイン、減らせます。
Googleフォームや当ブログの筆者が推しているTallyというフォームビルダーで作成したフォームを埋め込めばいいからです。
Tallyでフォームを作る方法やWordPressにTallyのフォームを埋め込む方法はこちらの記事で↓↓

SWELL設定の高速化するやり方【真似してOK】
今回wordpress高速化の解説しているSWELLというwordpressテーマでは、サイト高速化のための設定ができるようになっています。
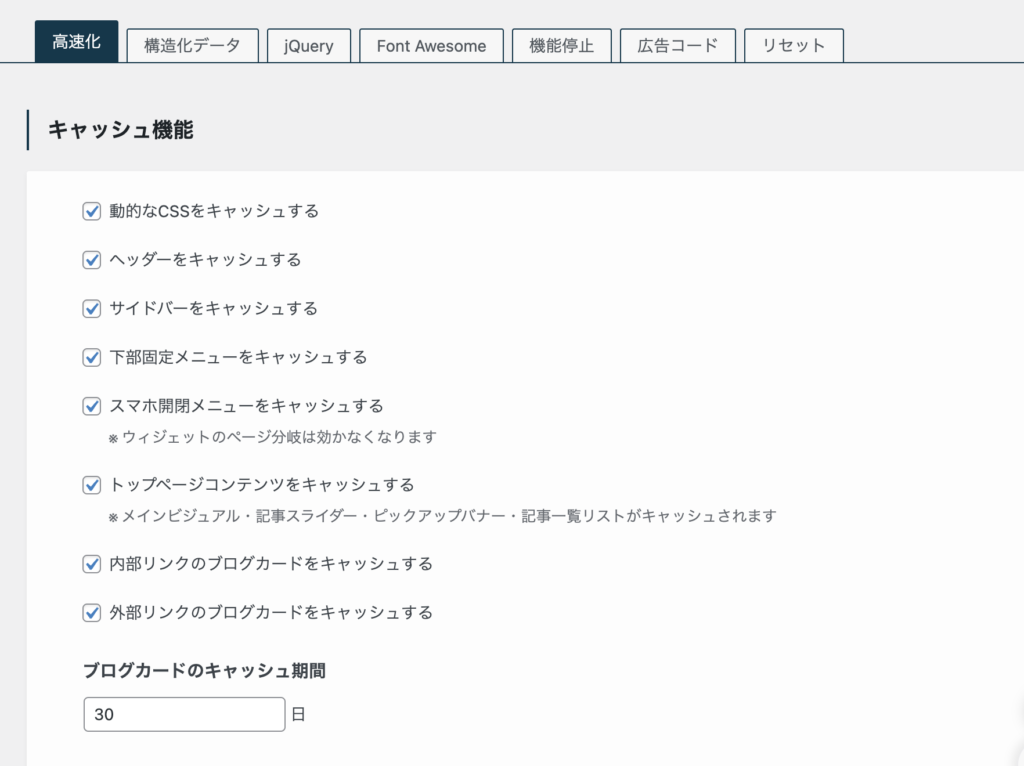
お手本がないと分かりづらいこともあるので、画像付きで解説していきます!!!

この項目はすべてチェックでOKです。
ブログカードのキャッシュ期間は私は30日で設定しています。

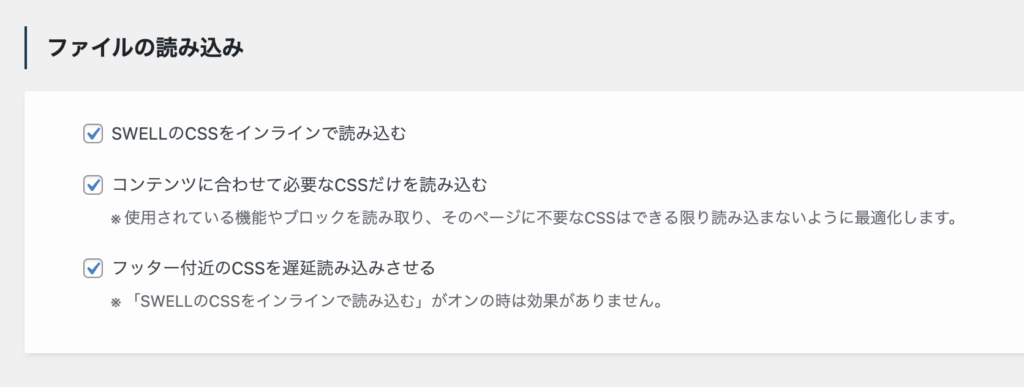
こちらの項目もすべてチェック。

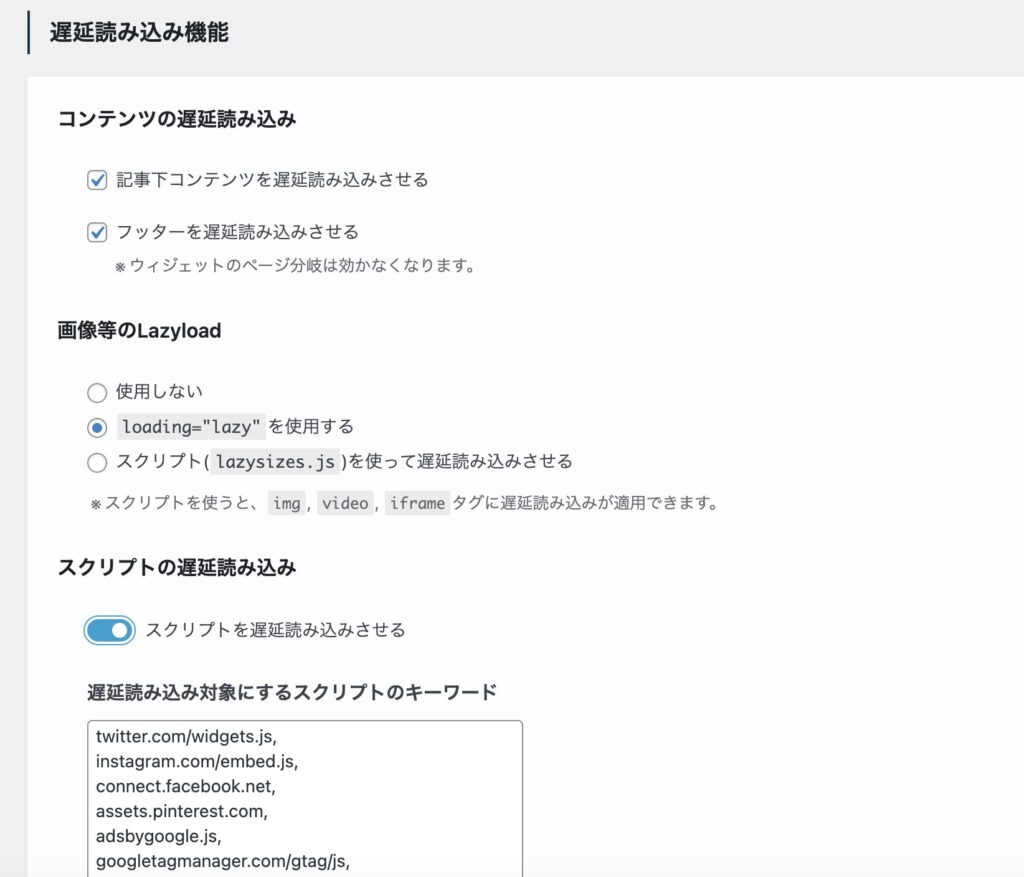
コンテンツの遅延読み込みは2つともチェックを入れますが、画像の遅延読み込みは他のプラグインで行っている場合「使用しない」にチェックを入れてください。
※重複してしまうと不具合が起きる可能性があるため
遅延読み込みの対象にするスクリプトのキーワードは、こちらのブログでは以下のものを設定しています。
よろしければコピペしてみてくださいね。
x.com/widgets.js,
instagram.com/embed.js,
connect.facebook.net,
assets.pinterest.com,
adsbygoogle.js,
googletagmanager.com/gtag/js,
gtag(,
luminous.min.js,
set_luminous.min.js,
こちらの項目を使用すると不具合が起きることがあるため、基本は「使用しない」でOKです。
【少しマニアックなテクニック】phpをカスタマイズしてプラグインを減らす
私はfunctions.phpを使ってプラグインを減らしています。

wordpress高速化の基本【プラグインを減らす】これはSWELLに限らず


結局なにを1番重視したらいいの?
wordpressテーマは関係なく、プラグインを減らしたり最小限に抑えることはwordpressサイト高速化にとても有効です。
ベストなのはどうしても必要なプラグインだけを残すことですが、楽しめなくなってしまうのももったいないので、自分でも厳選してみることをおすすめします。
\ プログラミングを学んでみたいと思った方はこちら /
この内容でモバイル表示速度92を記録しました

…と!
 ひかり
ひかり上記までの内容で筆者も「モバイル速度92」を記録しました!!!
※測定環境により差があります
とにかくスカッとしました。
サイトの表示スピードを計測するサイトはこちら
筆者や、他のブロガーさんもよく使用しているサイトの表示スピードを計測するサイトはこちらです。
URLを入力すると測定できます。
サイトを高速化して読者さんにとって読みやすい環境を整えよう

今回の記事ではwordpressサイトの高速化テクニックを解説していますが、サイトが軽く表示スピードが早いことはSEOとしても評価されるそうです。
読者としても、表示されるスピードがサクサク早いと読みやすいですよね。
wordpress高速化におすすめのテーマSWELL

wordpressテーマの「SWELL」は、日本製の有料テーマであり、SEO対策やデザイン性に優れたテーマとして非常に人気があります。
特にブロガーやアフィリエイターにはおすすめのテーマです。
以下にSWELLの機能概要とおすすめポイントをご紹介します。
wordpressテーマSWELLの機能概要
- 簡単なカスタマイズ
- 視覚的に操作できるカスタマイザーで、初心者でも簡単にレイアウトやデザインを変更できます
- レスポンシブデザイン
- スマートフォンやタブレットでも美しく表示されるように最適化されています
- SEO対策
- 高速なページ読み込み速度や、内部SEOに強い構造が取り入れられており、検索エンジン対策が簡単です
- ページビルダー機能
- ドラッグ&ドロップで簡単にページのレイアウトをカスタマイズできます
- カスタムウィジェット
- 記事一覧や人気記事、プロフィールなど、豊富なウィジェットが用意されています
- 広告管理
- 広告の表示位置を簡単に設定でき、アフィリエイト収益を最大化できます
- ショートコード
- デザイン要素や機能を簡単に挿入できるショートコードが豊富です
- 高速化対策
- 不要なCSSやJavaScriptを削減し、ページの高速表示を実現。
wordpressテーマSWELLのおすすめポイント
- 操作の簡便さ
- カスタマイザーやページビルダーが直感的に操作できるため、初心者でも簡単にプロフェッショナルなサイトを作ることができます
- デザインの自由度
- 高度なカスタマイズオプションが豊富に揃っており、自分好みのデザインに仕上げることができます
- SEO対策が万全
- テーマ自体がSEOに強い設計となっており、検索順位を上げるための基本的な対策が施されています
- コンテンツ作成が快適
- ショートコードやブロックエディターのサポートが非常に充実しており、デザインの幅が広がります
- サポート体制
- 購入者専用のサポートフォーラムやマニュアルがしっかりしているため、困った時にも安心です
- 多機能で拡張性が高い
- 更新頻度が高く、新しい機能やデザインが追加されるため、長期的に利用しやすいテーマです。
- 高評価のレビュー
- 実際のユーザーからの評判が非常に高く、多くのブロガーやサイト運営者から支持を受けています。
以上がSWELLの機能概要とおすすめポイントです。
初心者からプロフェッショナルまで、幅広い層に対応できる非常に優れたテーマですのでwordpressサイトを運営する際にはぜひ検討してみてください。
SWELLはカンタンにおしゃれなサイトを作成することができる国内産の有料テーマです。

当ブログ【ひかりの概念】もSWELLを使って運営しています。
まとめ
今回は、wordpressサイトの高速化テクニック【SWELL版】をご紹介しました。
もしよろしければ、高速化の結果をコメント欄でおしえてくださると嬉しいです。
ここまで読んでいただきありがとうございました。
それではまた!!


この記事が気に入ったら
フォローしてね!









C O M M E N T S