今回はwordpress解説回です。
wordpressでブログを開設する方も多いと思いますが、サイトの表示スピードが早いことはとても大事です。
なぜなら第一に、読者にとって読みやすいからです。
そこで今回の記事では、サイト表示スピードが遅いと悩んでいる方や、最大限に高速化したいと考えている方向けにwordpressサイトを高速化するためのテクニックを紹介します。
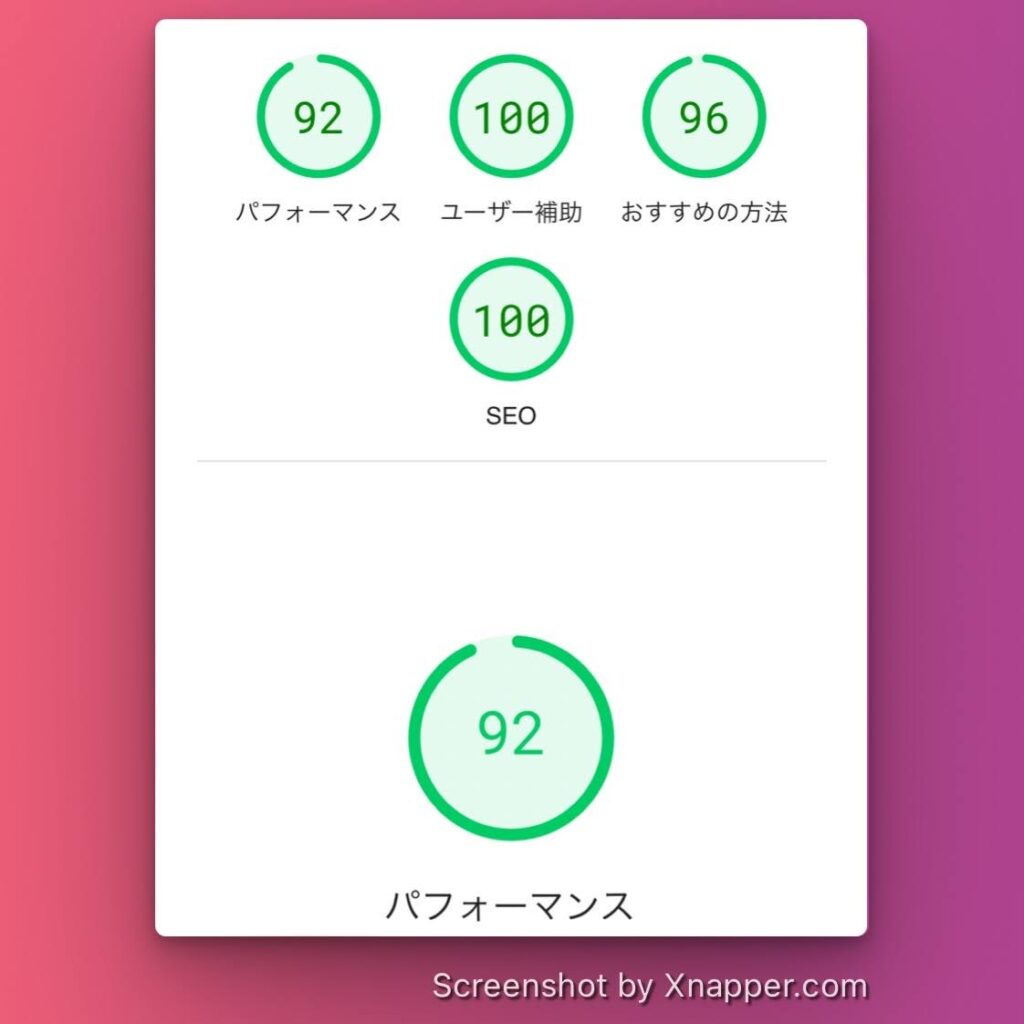
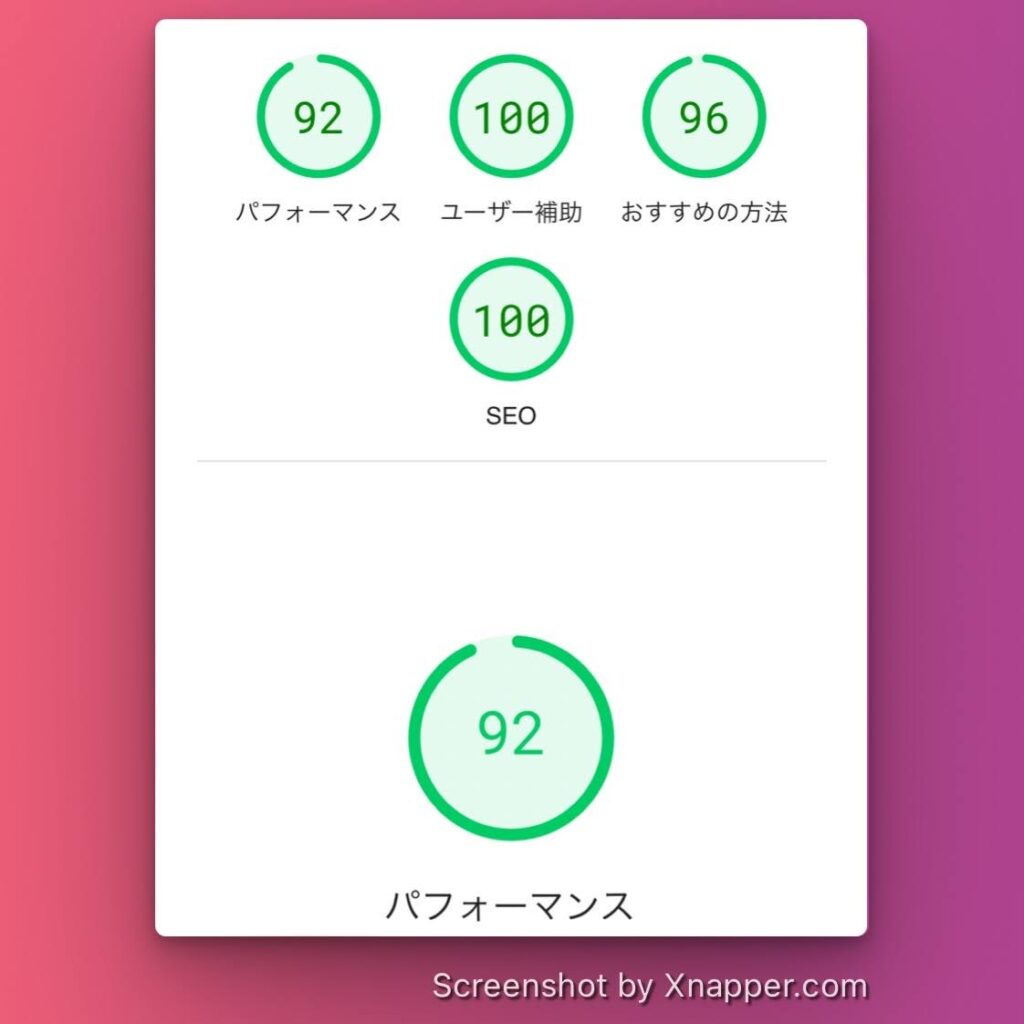
筆者は今回紹介する内容を実践してサイトスピードモバイル版で92を記録しました!!
今回取り上げるwordpressテーマはブロガーさんの間でとても人気のSWELLです。
SWELL版のwordpressサイト高速化テクニックとはしていますが、他のテーマでも使えるものもありますので、気になる方はぜひ参考にしてください!
目次

さっそくwordpressサイトを高速化するためのテクニックを1つずつ解説していきます。
今回は人気のwordpressテーマであるSWELL版でお話します。
ブログやホームページなどのサイトをwordpressで運営していくとなると、画像をアップロードする場面が出てきます。
画像にはデータの容量があるので、サイトに載せる画像はデータ容量を軽くする=画像を圧縮することでサイト高速化のためになります。
私の場合は、画像圧縮プラグインの【EWWW Image Optimizer】を使っています。
こちらのプラグインはインストールして初期設定を済ませることで、wordpressのメディアファイルにアップロードする時に自動で圧縮してくれる機能が◎
また、画像形式はWebpに変換するとサイト高速化に役立ちますので、そちらの初期設定もプラグインの中で行うことができ自動で変換されます。
WordPressにはプラグインという概念があります。
プラグインはWordPressの機能を高めるために使うものです。
実はこのWordPressのプラグインを最低限まで減らすことでサイト高速化の手助けになります。
…というより、プラグインを減らすことがWordPressサイト高速化の近道とも言えます。
使っていないプラグインは削除、あってもなくてもいいかな…のプラグインも削除。
最低限の量にするのがWordPressサイト高速化の基本です。
WordPressでブログやホームページを作る時に、お問い合わせフォームをプラグインで設置することがあります。
実はこのプラグイン、減らせます。
Googleフォームや当ブログの筆者が推しているTallyというフォームビルダーで作成したフォームを埋め込めばいいからです。
Tallyでフォームを作る方法やWordPressにTallyのフォームを埋め込む方法はこちらの記事で↓↓
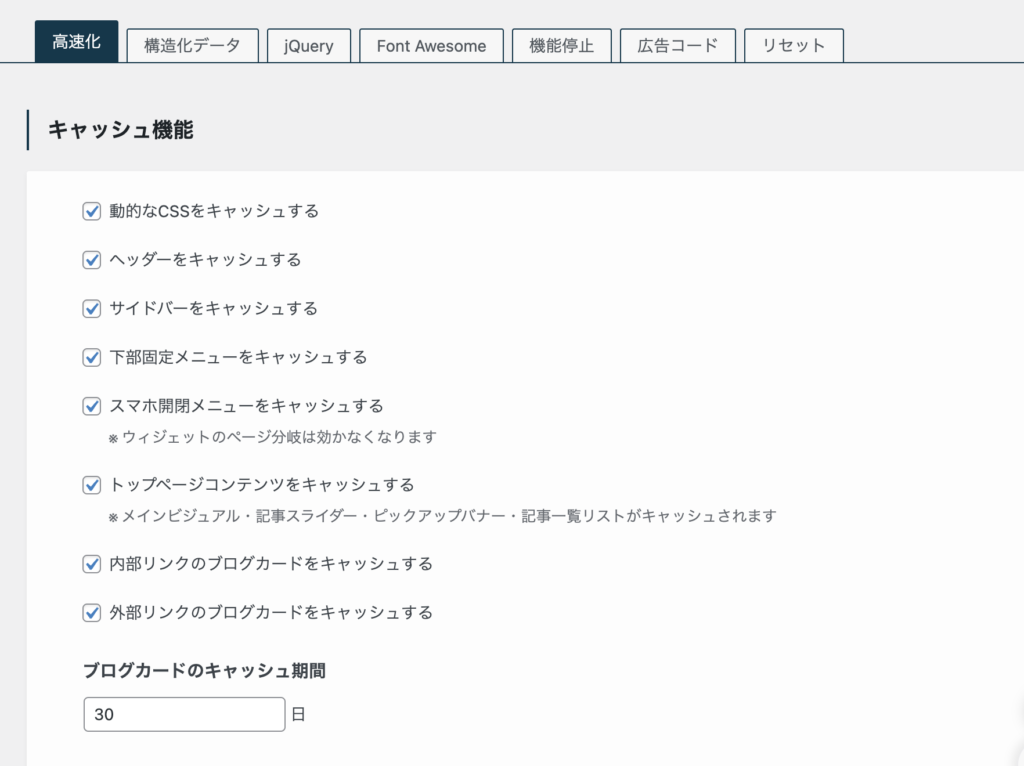
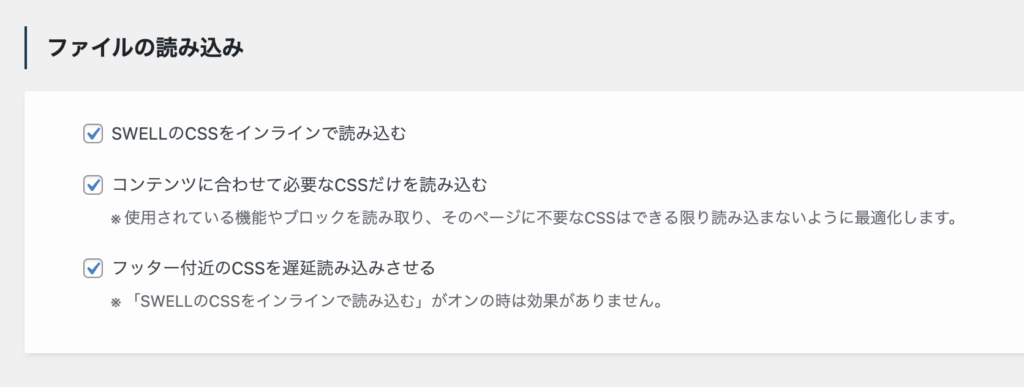
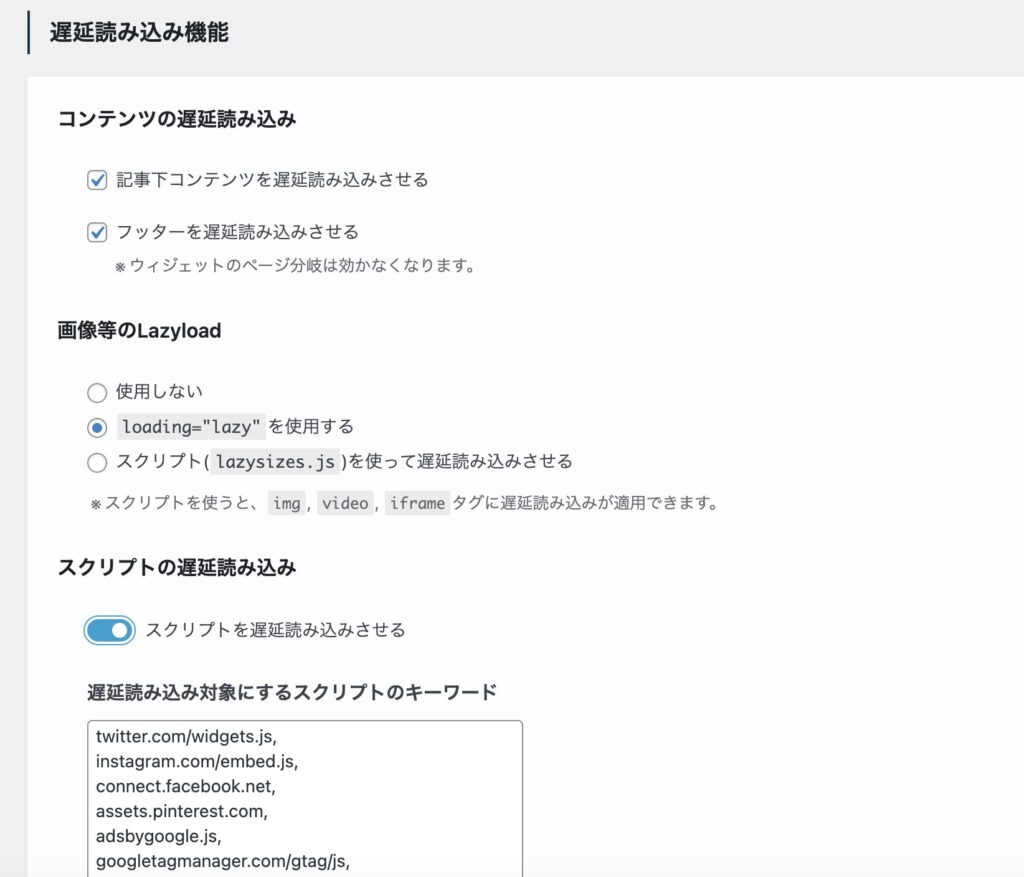
今回wordpress高速化の解説しているSWELLというwordpressテーマでは、サイト高速化のための設定ができるようになっています。
お手本がないと分かりづらいこともあるので、画像付きで解説していきます!!!
私はfunctions.phpを使ってプラグインを減らしています。

wordpressテーマは関係なく、プラグインを減らしたり最小限に抑えることはwordpressサイト高速化にとても有効です。
ベストなのはどうしても必要なプラグインだけを残すことですが、楽しめなくなってしまうのももったいないので、自分でも厳選してみることをおすすめします。
\ プログラミングを学んでみたいと思った方はこちら /

…と!
※測定環境により差があります
とにかくスカッとしました。
筆者や、他のブロガーさんもよく使用しているサイトの表示スピードを計測するサイトはこちらです。
URLを入力すると測定できます。

今回の記事ではwordpressサイトの高速化テクニックを解説していますが、サイトが軽く表示スピードが早いことはSEOとしても評価されるそうです。
読者としても、表示されるスピードがサクサク早いと読みやすいですよね。

wordpressテーマの「SWELL」は、日本製の有料テーマであり、SEO対策やデザイン性に優れたテーマとして非常に人気があります。
特にブロガーやアフィリエイターにはおすすめのテーマです。
以下にSWELLの機能概要とおすすめポイントをご紹介します。
以上がSWELLの機能概要とおすすめポイントです。
初心者からプロフェッショナルまで、幅広い層に対応できる非常に優れたテーマですのでwordpressサイトを運営する際にはぜひ検討してみてください。
当サイトで使用中のWordPressテーマSWELL
ブロガーさんに大人気!!
SWELLはカンタンにおしゃれなサイトを作成することができる国内産の有料テーマです。

当ブログ【ひかりの概念】もSWELLを使って運営しています。
今回は、wordpressサイトの高速化テクニック【SWELL版】をご紹介しました。
もしよろしければ、高速化の結果をコメント欄でおしえてくださると嬉しいです。
ここまで読んでいただきありがとうございました。
それではまた!!

































C O M M E N T S