簡単なWordPressの子テーマの作り方【プラグイン:WP Child Theme Generator】

今回の記事では、簡単なWordPress子テーマの作り方を解説しています。
WordPress子テーマを作る方法としてあるのは
- 自作で作る
- プラグインで作る
この2つの方法がありますが、断然WordPressの子テーマを作るプラグインを使う方法がおすすめです。
(とっても簡単だから!)
それではWordPressのプラグイン【WP Child Theme Generator】を使って子テーマを作る方法をチェックしていきましょう。
 ツバキ
ツバキ解説していくよ!!
簡単なWordPress子テーマの作り方【プラグイン:WP Child Theme Generator】

今回使用するのはWordPressプラグインの【WP Child Theme Generator】です。
Child Theme Configuratorを使えば、自作だと少々手間がかかるWordPressの子テーマを作ることも簡単に行うことができます。
WordPress子テーマの作り方としてプラグイン【WP Child Theme Generator】を使う方法を解説していきます。
これからサーバーを借りるならConoHaWINGで!
WordPress子テーマを作るプラグイン【WP Child Theme Generator】の使い方

それではWordPress子テーマを作るプラグイン【WP Child Theme Generator】の使い方を見ていきましょう。
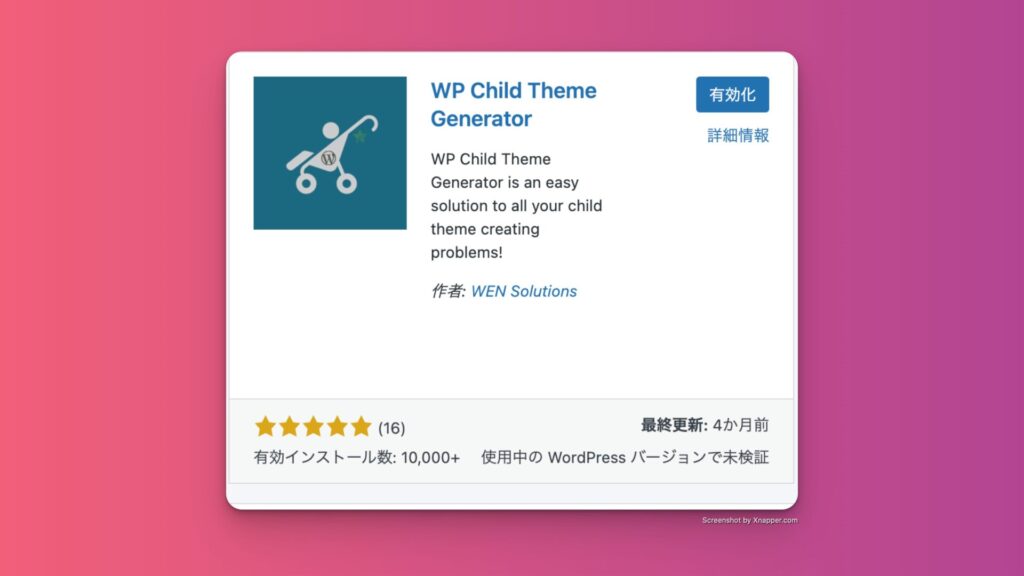
WP Child Theme Generatorをプラグイン検索する

WordPressの【プラグイン】→【新規プラグインを追加】で【WP Child Theme Generator】と検索してください。
上記のアイコンが目印です。
WP Child Theme Generatorをインストールして有効化する
WP Child Theme Generatorのプラグインインストールボタンをクリックし、インストールが完了したら有効化しましょう。
ここは、他のプラグインのインストール~有効化の手順と変わりません。
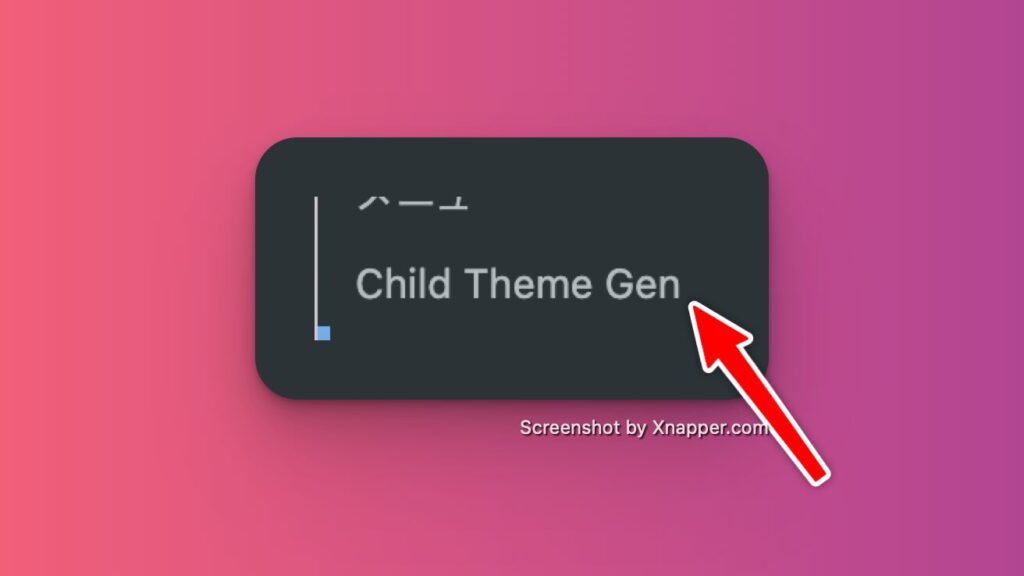
からWP Child Theme Generatorの画面を開く

WordPressの管理画面サイドバーに【Child Theme Gen】という項目が追加されているので、そちらをクリック。
実際に子テーマの作成をしていきましょう。
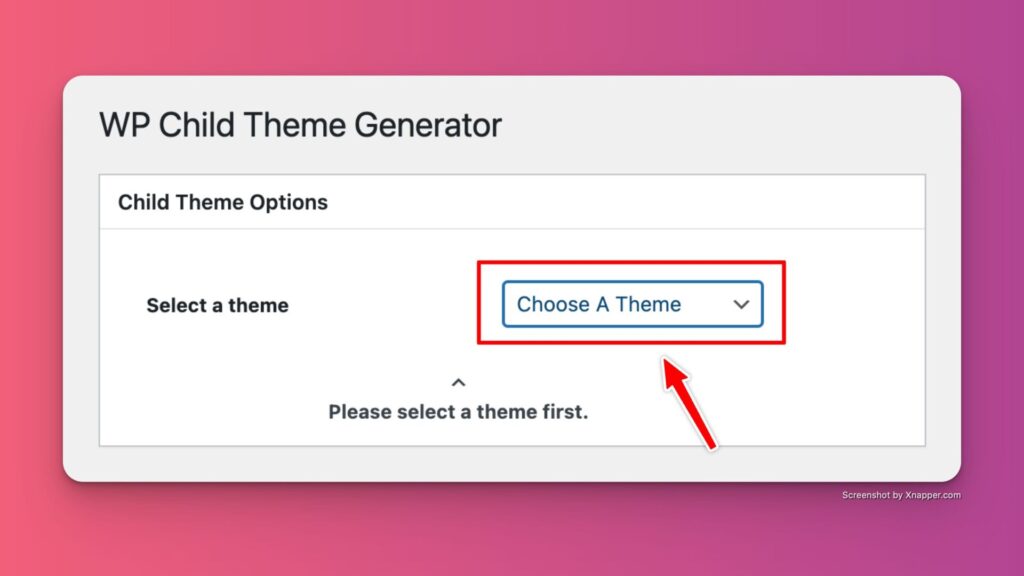
ドロップダウンで子テーマを作成したい親テーマを選択する

すでにインストールしてある親テーマのリストがドロップダウンで表示されるので該当するものを選択します。
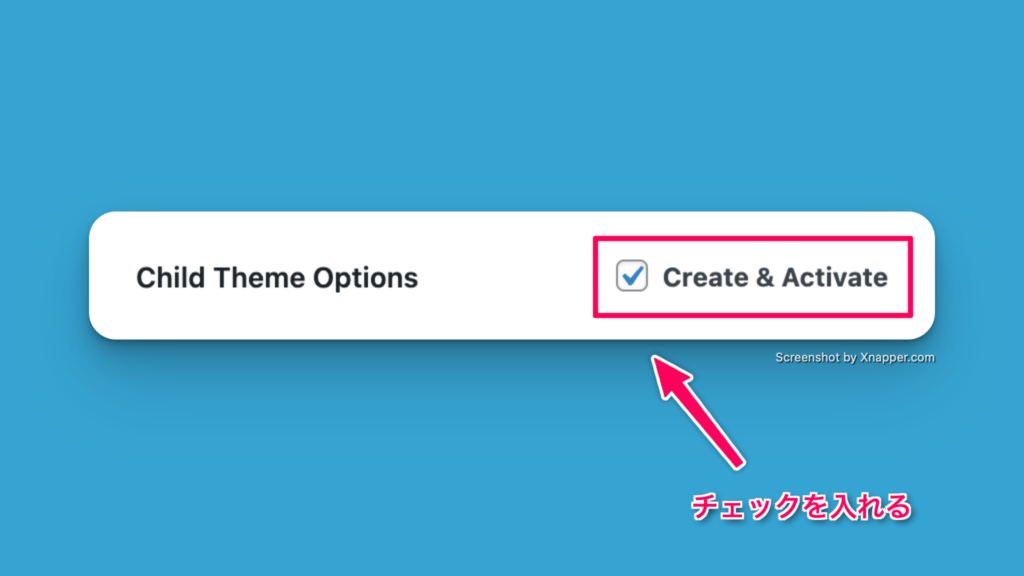
Create&Activeにチェックを入れる

Create&Activeにチェックを入れて保存すれば、子テーマが即時作成され、有効化された状態になります。
まずは子テーマの作成だけして後から有効化する場合はチェックを入れないでください
WordPress子テーマを作成する方法を使うと設置されるもの

今回解説したWordPressの子テーマの作り方の通りに子テーマを作成すると、以下のようなファイルが入ります。
functions.phpとstyle.css
ここは基本の通りで、functions.phpというファイルと、style.cssというファイルが子テーマに入っています。
念の為、動作するか確認はしておきましょう。
WordPressをカスタマイズする時にぜひ活用してください。

\ おすすめのプログラミングスクール /
WordPressで簡単に子テーマを作る方法はプラグイン【WP Child Theme Generator】を使うこと!

WordPressで1番簡単に子テーマを作るには【WP Child Theme Generator】というプラグインを使うのがおすすめです。
最初に記載した通り
とっても簡単だから!です。
実際、自作でWordPressの子テーマを作る方法はWordPress公式サイトにも解説がありますが、それだと少し手間がかかり、難しいと感じる人も多いでしょう。
(私も実際に難しいと感じてプラグインで作る方法を使っています)
WordPress子テーマを作るにはプラグインを使うのがおすすめ!

簡単なWordPress子テーマの作り方は今回ご紹介したような【WP Child Theme Generator】などのプラグインを使う方法がおすすめです。
サイトを重くしたくない場合も、プラグインで子テーマを作り終わったらプラグインを削除すればいいので、問題ないです!
その他おすすめのWordPressプラグイン【買い切りプランあり】

今回は簡単なWordPress子テーマの作り方を解説しましたが、他にもおすすめのWordPressプラグインがあります。
 ひかり
ひかりぜひ参考にしてみてください◎
ウィジェット機能拡張プラグインWidget Option

Widget Option(ウィジェットオプション)というプラグインを使うと、ウィジェット(サイドバーなどをカスタマイズする項目)を拡張することができます。

Widget OptionというWordPressのプラグインは、WordPressのウィジェット機能を拡張できるプラグインです。
かなり多くの設定ができるようになるので、詳しくは別記事で解説します。
ちなみに私が気に入っているのは、ウィジェット表示の条件分岐ができるところ。
ウィジェットを追加して「このページでは表示」「このカテゴリーでは非表示」なんてことも簡単にできます。
条件分岐はfunctions.phpを編集すれば不可能ではないのですが、少々めんどう・・・。
そんなとき、Widget Optionが役に立ちます。
Widget Optionを最大限に活用するには買い切りプランがおすすめです。
以下のリンクを確認してみてください。

子テーマも配布されている!当ブログで使用しているテーマSWELL
当ブログで使用しているWordPressテーマSWELLは、公式で子テーマも配布されています。
まとめ
今回はプラグインを使用したWordPressの子テーマの作り方を解説しました。
プラグインを使えば、少しめんどうな子テーマの作成も瞬時にできます。
子テーマの配布されていないテーマを使用している場合は、ぜひ活用してみてください。
コメント、サポート嬉しいです。ありがとうございました!

















C O M M E N T S