NotionとDiscordの連携Bot作成!ローコード開発サービスAutocodeで作れる

今回は…相当頑張りました…。
何かと言うと、NotionAPIを使ってみたからです。
NotionAPI(Notion Application Programming Interface)は、Notionの公式APIであり、外部のアプリケーションやサービスとNotionを連携させるための機能をNotionが提供しています。
NotionAPIを使用することで、Notionのデータやコンテンツを取得したり、編集したりすることが可能になります。
例えば、Notion上のデータを自動的に更新するボットやアプリケーションを作成することができます。
今回NotionAPI初心者ながら、NotionとDiscordを連携させるbotを作りました。
botはDiscordの機能を高めるDiscord内専用のアプリです。
作成したのは
- Discordのチャンネルでコマンド付きで任意のメッセージを送る
- チャンネルでは「Notionへ送信されました」と表示される
- 指定したNotionデータベースに任意のテキストでページを作成
このようなNotionとDiscordを連携させるDiscordBotを作りました。
DiscordとNotionを連携させるBot作成なら【Autocode】

Autocodeは、プログラミングの知識がなくても簡単にWebサービスやAPIを作成できるサービスです。
Autocodeを使用すると、DiscordやNotionなどのさまざまなプラットフォームと連携したボットやアプリを作成することができます。
Autocodeは、独自のコードエディタやテンプレートを提供し、開発者がスムーズにプロジェクトを構築できるようサポートしています。
登録は公式ウェブサイトから行うことができます。
Autocodeは2024年4月にサービス終了となりました。
よって本記事は参考資料、筆者の備忘録として残します。
Autocodeの登録はこちら

英語表記なので、翻訳をしながら使用することをおすすめします。
※ただしコードを書く時は翻訳をすると正しく反映されないので気をつけてください

DiscordとNotionを連携させるBotを作ってみよう

それではAutocodeを使ってDiscordとNotionを連携させるBotを作ってみましょう。
今回はDiscordでコマンドを使ってNotionのデータベースへメモを送信するBotを作りました。
筆者は自分専用のDiscordサーバーを先に作成
私は試作品ということで今回のDiscordBotを作成したので、まずは自分専用のDiscordサーバーを作りました。
Autocodeダッシュボード画面で【New Web Service】をクリック
アプリではなく、ウェブサービスのプロジェクトを選択してください。
アルファベットでプロジェクト名を入力します
日本語だと先に進めないので、アルファベットでプロジェクト名を入力します。
今回は小文字で「project-name」としました。
右下の青い色のボタンをクリックして次の画面(エディター)へ進みましょう。
最初から入力してあるコードをすべて削除します
これからコードを入力していくので、お手本のようになっているコードをすべてDeleteします。
1行目まで全て消しましょう。
1行目にAutocodeで使える便利なコードを入力します
<div class="hcb_wrap"><pre class="prism undefined-numbers lang-plain"><code>const lib = require('lib')({token: process.env.STDLIB_SECRET_TOKEN});</code></pre></div>こちらのコードを1行目に入力することで、Autocodeで簡単にスクリプトを入力することができるようになります。
Saveしておいてください。
コードエディタ上部のイベントトリガーをクリック
イベントトリガーの左側には「HTTP(S)」と表示されています。
そこをクリックし、Discordを選択しましょう。
イベントの種類は「Command」とします。
今回のコマンド名は「send」としました。
AutocodeのDiscordコマンド設定などをすると、Discordチャンネルで「/send 」を打ち込むことでNotionへテキストを送信できるようになります。
イベントトリガーのCommandを打ち込んだら、最後にSaveすることを忘れずに。
イベントトリガーをSaveすると初回は英語でポップアップが表示されますが、青いボタンをクリックでOKです。
実際にコードを打ち込む
前段階で、1行目に便利なコードを打ち込んであるはずなので、次からの行で「await lib.」と書くと、あらゆるアプリのコードを簡単に記述できる画面が表示されます。
Discordを選択し「Send a message to a guild…」をクリックします。
詳細の設定画面が出るので「channel name」(初期設定では”一般”など)を入力、Contentsに「Notionに送信しました」と記述します。
(本当は筆者はchannel idで設定したかったのですが、そうするとエラーが出てしまったのでチャンネルの名前を設定することにしました。この件については原因が分かり次第追記します。)
するとこのようなコードが完成します。
<div class="hcb_wrap"><pre class="prism undefined-numbers lang-plain"><code>const lib = require('lib')({token: process.env.STDLIB_SECRET_TOKEN});
await lib.discord.channels['@0.3.4'].messages.create({
channel_name: `一般`,
content: `Notionに送信しました`
});</code></pre></div>Discord側のコードの記述はこれでOKです。
一度Saveしておきましょう。
AutocodeとDiscordと連携させる
エディター左側に「Linked Resouces」と書かれた赤いボタンがあるのでそちらをクリック。
連携用の画面が出てくるので青いLinkボタンをクリックしてください。
その後も青いボタンをクリックしてOKです。
次からはチュートリアルが出てくるのでそちらに沿って進めていきましょう。
チュートリアルで出てくる設定は以下の通り
引用元:https://paiza.hatenablog.com/entry/2022/04/13/140000
- Discord Developer Portalから新規アプリ作成
- ボットの名称を設定
- 「Client ID」「Client Secret」を設定
- リダイレクトURLを設定
- Botトークンの生成&設定
招待したいサーバーを選びます。
ここまで進んだら、Discordの連携画面が出るので、連携させたいサーバーを選択して「はい」をクリックしましょう。
そうすることでAutocodeとDiscordの連携が完了します。
Autocodeに戻ると、Discordのアイコンに緑のマークがついているはずです。
そうなっていれば連携は成功しています。
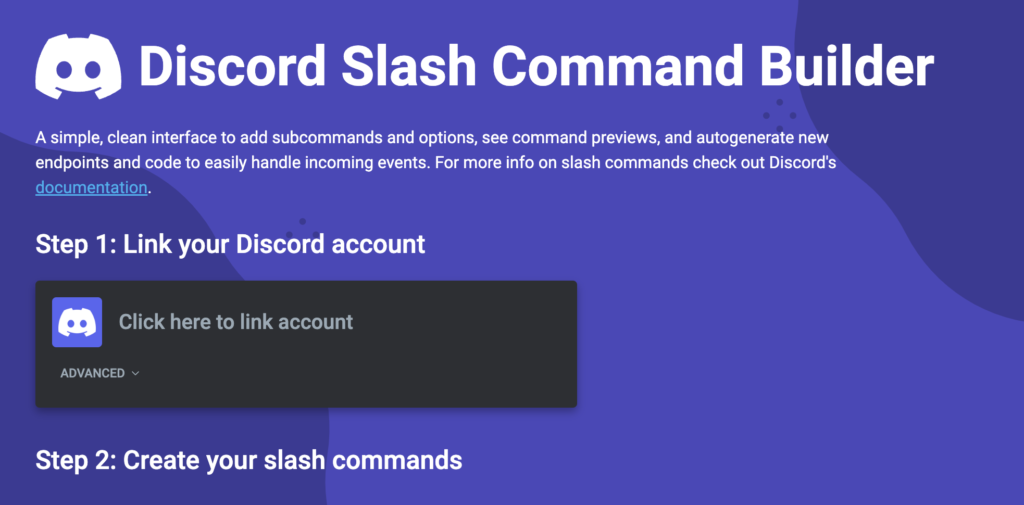
Discordのスラッシュコマンドを設定する

Autocodeで配信されているDiscord Slash Command Builderを使います。
まずはステップ1の連携を済ませます。
前段階で連携したDiscordアプリが表示されます。
「Choose」ボタンをクリック。
続いてステップ2です。
コードを記述する際に入力したイベントトリガーのコマンド名を入力します。
今回は「send」です。
saveしておきましょう。
これでbotを動かすためDiscord側のの準備が整いました。
AutocodeとNotionを連携させる
まずはNotionのデータベースとの連携をします。
Discordと連携させたいデータベースを一つ作ります。
この時重要なのが、フルページのデータベースにすること。
筆者はここで四苦八苦しました。
Discordと連携させたいフルページのデータベースを作り、URLを取得します。
(共有からリンクをコピー)
以下のようなURLが取得されます。
https://www.notion.so/xxxxxxx?v=yyyyyyyxの部分がデータベースIDとなるのでコピーしてメモなどに保存しておいてください。
データベースのタイトルプロパティ部分は「topic」という名称にします。
Autocodeのエディタ画面に戻り「Create a page with content」を選択しましょう。
詳細設定画面では、前段階で保存したデータベースIDを設定します。
そして以下のコードを先程のDiscordのコードの下に記述します。
<div class="hcb_wrap"><pre class="prism undefined-numbers lang-plain"><code>const items = context.params.event.data;
await lib.notion.pages['@2021.5.13-0'].create({
parent: {
'database_id': `【データベースID】`
},
properties: {
"topic": {
"title": [{"text": {"content": items.options[0].value}}]
}
}
});
</code></pre></div>今回NotionのAPIを使うので、連携を済ませます。
チュートリアルに沿って設定してください。
NotionとAutocodeの連携ができたら、DiscordBotの準備は完了です。
saveをして、Runをして問題なければ、データベースにテスト用のページが出来上がっているはずです。
あとは設定したDiscordサーバーからスラッシュコマンドを使いテキストを送信すればOK。
こちらが最終的なコードです。
<div class="hcb_wrap"><pre class="prism undefined-numbers lang-plain"><code>const lib = require('lib')({token: process.env.STDLIB_SECRET_TOKEN});
await lib.discord.channels['@0.3.4'].messages.create({
channel_name: `一般`,
content: `Notionに送信しました`
});
const items = context.params.event.data;
await lib.notion.pages['@2021.5.13-0'].create({
parent: {
'database_id': `02757da98b5d41c787900166ee0a2c7b`
},
properties: {"topic": {
"title": [{"text": {"content": items.options[0].value}}]
}
}
});</code></pre></div>NotionとDiscordを連携させるBot作成の裏話

筆者は何度もRunをしましたがエラーが出てきて四苦八苦していました。
結果的には、DiscordのチャンネルIDではなく、チャンネル名を設定することで解決しました。
デバックは制限があるので気をつけてください。
Botを全体公開する方法は調査中です

作成したBotを他の人も使用できるように配信する方法は調査中です。
ですが、この方法を使えば同じサーバー内の人ならNotionのデータベースへメモを送信することができます。
まとめ
今回はローコード環境でDiscordBotを作成する方法について参考文献を見ながらまとめました。
ぜひ、参考文献も見ながら設定をしてみてくださいね。
参考文献







C O M M E N T S