Notionでアート作品ギャラリーを作る方法【テンプレート配布】

今回はNotionでアート作品ギャラリーを作る方法についてまとめます。
クリエイターさんにこそおすすめしたいNotionというサービス。
もうお使いですか?
ぜひこの機会にNotionを使って頂きたいです。
それでは早速Notionで作品ギャラリーを作る方法を見ていきましょう!
Notionで作品ギャラリーを作る方法

まずはじめに、Notionを登録していないという方はNotionの無料登録から始めてください。
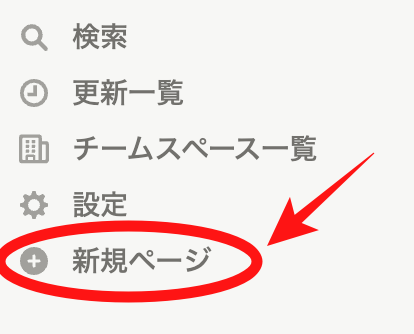
新規ページを作る
そして作品ギャラリーを作るために新規ページを作ります。
こちらはサイドバーから作成しても良いですし、既にあるページに新規ページを追加してもOK。
サイドバーから新規ページを追加する場合は以下の通り。

ページ内に新規ページを追加する場合はブロックタイプから選びます。
インラインでデータベースを設置
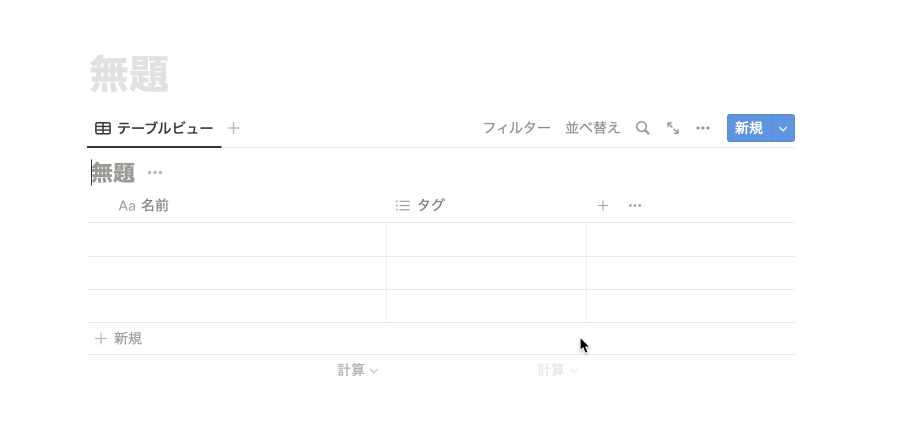
新規ページを作ったら、その中にインラインでデータベースを追加します。
こちらもブロックタイプから選択します。
インラインでデータベースを追加すると、テーブルビューで以下のように表示されるようになっています。

必要なプロパティを追加
次に必要なプロパティを追加します。
こちらはお好みですが、以下のようなプロパティを追加するのがおすすめです。
| 名前 | プロパティ |
|---|---|
| タグ | マルチセレクト |
| 作成日時 | 作成日時 |
| 作品完成日時 | 日時 |
| お気に入り度 | セレクト |
| 参考URL | URL |
ギャラリービューに変更または追加
作ったデータベースをギャラリービューに変更するか、テーブルビューの右隣のプラスマークからギャラリービューを追加します。

ギャラリービューの見え方の変更
以下の通りにギャラリービューの見え方を変更します。
コンテンツ(本文)に作品の画像を埋め込む
最後に、データベース内のページ本文に自分の作品画像を埋め込みます。
ブロックタイプから「画像」を選択することで埋め込みができます。
実はこんなことができる!Notionの便利機能

実はNotionのギャラリービューでは一括で画像を埋め込みページを作ることができます。
以下のようなやり方です。
他にもおすすめのNotionの使い方
クリエイターさん向けのNotionおすすめの使い方としては、上記で作ったページにさらにデータベースやページを追加して、資料の管理をするというものです。
アイデア出しや、顧客管理などもできます。
クリエイターさんにおすすめ!Notionという便利すぎるアプリ

Notionはクリエイターさんにもおすすめのとても便利なアプリです。
自分の作品をギャラリーとして管理することもできます。
また、他にも作品づくりのアイデア出しなど使い方は無限大です。
注目!Twitter友達に作品を作ってもらいました!

さて今回の目玉は、Twitter友達の企画で作ってもらった作品です。
トートバッグを持ったわたしの姿をイラストにしてもらいました。
参加させていただいたのはこちらの企画
仲良しのTwitter友達、ふくちさん(@marufukuchi)による素敵な企画です。
ふわりとした優しいタッチの素敵なイラストですよね。
Twitter友達の作品サイトをご紹介
そんなふくちさんの作品が見られてダウンロードもできるサイトがこちら。
Notion作品ギャラリーのテンプレート配布

こちらのリンクから複製してお使いください。

まとめ
今回はNotionで作品ギャラリーを作る方法と、参加させていただいた企画のご紹介をしました。
Notionは自分の生活に合わせて使い方を考えれば無限のように活用できるサービスです。
この機会に、Notionを使い始めてみてはいかがでしょうか?
最後に、企画に参加させていただいたふくちさんありがとうございました!!

















C O M M E N T S