wordpressでphpを活用【functions.phpのおすすめ12選】

「WordPressをもっと使いやすくカスタマイズすることってできないかな?」
そんな時はfunctions.phpというファイルを使えばカスタマイズができます♪
今回は、筆者がいつも使っているfunctions.phpのコード、そしてfunctions.phpの編集方法を解説していきたいと思います。
wordpressのphp関数【functions.php】とは?

functions.phpとはwordpressのテーマファイルの1つであり、WordPressの機能をカスタマイズするために使用されます。
functions.phpファイルには、テーマの動作を変更するためのPHPコードを記述することができます。
- 新しい機能の追加
- すでに機能の修正
functions.phpを使用することでwordpressのテーマを自分の好みに合わせてカスタマイズすることができます。
wordpressで使えるphp関数!おすすめのfunctions.phpコード13選

私が実際に、特によく使うfunctions.phpは以下の12個です。
- 投稿画面タグをカテゴリーと同じ形式で表示
- 日本語のパーマリンクを投稿IDに自動変更
- フロントエンドコメント欄のセキュリティ強化
- リビジョンコントロール
- ウィジェットエリアの追加
- クラシックウィジェットに変更
- クラシックエディタに変更
- 投稿IDを管理画面に表示
- 固定ページにカテゴリーとタグを追加
- 固定ページに抜粋を追加
- 特定のページを検索結果から除外する
- 投稿一覧に文字数カウントを表示する
それでは一つずつ確認していきましょう!!
投稿画面タグをカテゴリーと同じ形式で表示
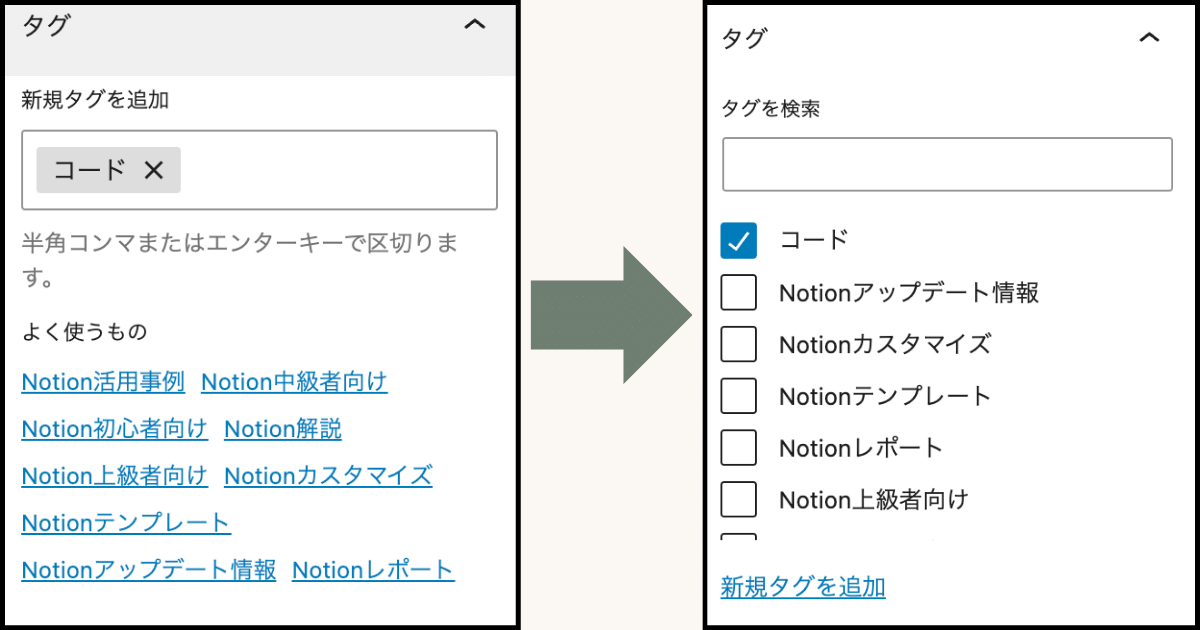
WordPressデフォルトの状態だと、投稿画面のタグ選択がしづらいと思うことはないですか…?
「カテゴリーの選択と同じスタイルにしたいな〜。」
と思いこちらのfunctions.phpを使用してみました!!
カテゴリーの表示と同じスタイルになるので、タグの選択、管理がしやすいです。
function _re_register_post_tag_taxonomy() {
$tag_slug_args = get_taxonomy('post_tag'); // returns an object
$tag_slug_args -> hierarchical = true;
$tag_slug_args -> meta_box_cb = 'post_categories_meta_box';
register_taxonomy( 'post_tag', 'post',(array) $tag_slug_args);
}
add_action( 'init', '_re_register_post_tag_taxonomy', 1 );このコードを使うとタグ選択が以下のような表示になります。

日本語のパーマリンクを投稿IDに自動変更
続いてパーマリンクの設定。
- 管理画面の設定から、投稿名をパーマリンクに設定する
- functions.phpから、日本語パーマリンクを自動で投稿IDに変換する設定をする
これで投稿時にパーマリンク設定を忘れた場合でも、日本語のパーマリンクに保存されることもないです。
function auto_post_slug( $slug, $post_ID, $post_status, $post_type ) {
if ( preg_match( '/(%[0-9a-f]{2})+/', $slug ) ) {
$slug = utf8_uri_encode( $post_type ) . '-' . $post_ID;
}
return $slug;
}
add_filter( 'wp_unique_post_slug', 'auto_post_slug', 10, 4 );おすすめな点としては、bbPressなどを使った掲示板サイトで不特定多数の人がページを更新投稿する場合。
日本語のパーマリンクにならずに自動変換されるので手間が省けます。
ちなみに、掲示板プラグインbbPressと一緒によく使われるBuddyPressというコミュニティ作成プラグインを筆者は推しています。
フロントエンドコメント欄のセキュリティ強化
続きましてサイト運営で大切な【セキュリティ強化系】のPHPです!!
こちらを使ってサイト上のコメント欄に突如現れる「コメント本文にURLを乗せられる事案」の対策をすることができます。
つまり、コメント欄のURLへ飛べなくするという設定です。
セキュリティ強化につながるのでぜひ!!!
/*コメント欄にHTMLタグエスケープ*/
function html_to_text($comment_content) {
if ( get_comment_type() == 'comment' ) {
$comment_content = htmlspecialchars($comment_content, ENT_QUOTES);
}
return $comment_content;
}
add_filter('comment_text', 'html_to_text', 9);
/*オートリンク無効*/
remove_filter('comment_text', 'make_clickable', 9);リビジョンコントロール
こちらも大切な設定です。
先にリビジョンコントロールについて少し解説。
リビジョンは投稿画面の右サイドに表示されていますが、こちらは言い換えると「編集履歴」です。
少し前の投稿編集画面の状態に戻したい時はとても便利なのですが、リビジョンはデフォルトだとどんどん溜まっていってしまいサイトも重くなります。
それを制限するためのプラグインもあるのですが、サイト表示スピードを考えるとプラグイン削減したいところ。
その場合に使えるのがこちらのコードです。
まず以下のコードをfunctions.phpに追加し保存。
function disable_autosave() {
wp_deregister_script('autosave');
}
add_action( 'wp_print_scripts', 'disable_autosave' );そして次にFTPやレンタルサーバーのファイルマネージャから、wp-config.phpというファイルを探し一番下のコードの上に以下のコードを追記。
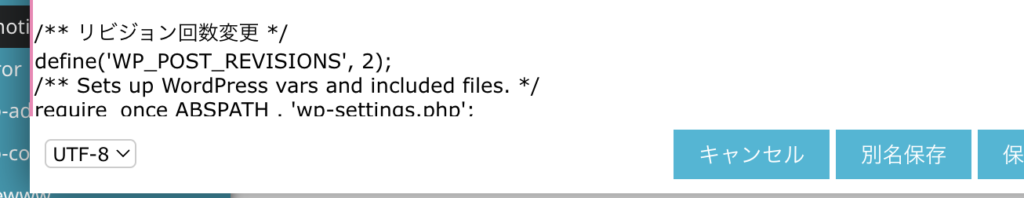
/** リビジョン回数変更 */
define('WP_POST_REVISIONS', 2);上記は最新2つのリビジョンを残す設定です。
残したい編集履歴に合わせて数字を変えてください。
(最新4つの履歴を残したい場合は数字を2から4に変更します)
wp-config.phpはドメイン直下のフォルダにあります。
以下のように追記します!

ウィジェットエリアの追加
続いてウィジェットエリアの追加です。
こちらは少々難易度高めですが、慣れればとても便利なコードです。
まず以下のコードをfunctions.phpに追記します。
ウィジェットエリアの名前やID、説明はお好みのものに変更してください。
function my_theme_widgets_init() {
register_sidebar(array(
'name' => 'ウィジェットエリアの名前',
'id' => 'widget-1',
'description' => 'ウィジェットエリアの説明',
'before_widget' => '<div class="widget-item">',
'after_widget' => '</div>',
'before_title' => '<h2 class="widget-title">',
'after_title' => '</h2>'
));
}
add_action('widgets_init', 'my_theme_widgets_init');
次に、FTPソフトやサーバーのファイルマネージャから表示したい場所(ファイル内)に先ほど設定したウィジェットエリアのIDに書き換えてから、以下のコードを追記します。
<?php if ( is_active_sidebar( 'ウィジェットエリアのID' ) ) : ?>
<div class="sidebar">
<?php dynamic_sidebar( 'ウィジェットエリアのID' ); ?>
</div>
<?php endif; ?>慎重に扱うべきfunctions.phpではありますが、自分の思った表示箇所にウィジェットを表示させるには何度か試す必要も◎
クラシックウィジェットに変更
SWELLやJINなどの国産wordpressテーマであればデフォルトでクラシックウィジェットになっていることがほとんどですが、海外のテーマだとブロックウィジェットがデフォルトになっていることが多いです。
その場合にウィジェット設定編集画面をクラシックウィジェットに変更するコードがこちらです。
add_filter( 'gutenberg_use_widgets_block_editor', '__return_false' );
add_filter( 'use_widgets_block_editor', '__return_false' );筆者もクラシックウィジェットが扱いやすいので好きです。
クラシックエディタに変更
テーマによってはクラシックエディタが推奨されていることもあり、プラグインもリリースされていますが、functions.phpを編集することでブロックエディタからクラシックエディタに変更することも可能。
こちらがクラシックエディタに変更するためのコードです。
add_filter('use_block_editor_for_post', '__return_false');投稿IDを管理画面に表示
私が愛用しているwordpressテーマの一つであるSWELLではデフォルトで投稿IDが表示されるようになっていますが、テーマによっては投稿IDを自力で抽出しないといけない場合も。
そんな時、管理画面に投稿IDを表示させるためのコードもあります。
function add_posts_columns_postid($columns) {
$columns['postid'] = 'ID';
echo '';
return $columns;
}
add_filter( 'manage_posts_columns', 'add_posts_columns_postid' );
add_filter( 'manage_pages_columns', 'add_posts_columns_postid' );
//IDを表示
function custom_posts_columns_postid($column_name, $post_id) {
if( 'postid' == $column_name ) {
echo $post_id;
}
}
add_action( 'manage_posts_custom_column', 'custom_posts_columns_postid', 10, 2 );
add_action( 'manage_pages_custom_column', 'custom_posts_columns_postid', 10, 2 );
//ソート可能にする
function sort_posts_columns_postid($columns) {
$columns['postid'] = 'ID';
return $columns;
}
add_filter( 'manage_edit-post_sortable_columns', 'sort_posts_columns_postid' );
add_filter( 'manage_edit-page_sortable_columns', 'sort_posts_columns_postid' );固定ページにカテゴリーとタグを追加
通常、投稿にはカテゴリーとタグがついていますが、固定ページにタグやカテゴリー分けの機能はついていません。
投稿のカテゴリーやタグと同じ階層で固定ページにカテゴリーとタグをつけることが可能になるコードはこちらです。
add_action( 'init', 'my_add_pages_categories' ) ;
function my_add_pages_categories()
{
register_taxonomy_for_object_type( 'category', 'page' ) ;
}
add_action( 'pre_get_posts', 'my_set_page_categories' ) ;
function my_set_page_categories( $query )
{
if ( $query->is_category== true && $query->is_main_query()){
$query->set( 'post_type', array( 'post', 'page', 'nav_menu_item' )) ;
}
}
function add_tag_to_page() {
register_taxonomy_for_object_type('post_tag', 'page');
}
add_action('init', 'add_tag_to_page');
function add_page_to_tag_archive( $obj ) {
if ( is_tag() ) {
$obj->query_vars['post_type'] = array( 'post', 'page' );
}
}
add_action( 'pre_get_posts', 'add_page_to_tag_archive' );固定ページに抜粋を追加
wordpressのテーマによっては固定ページには抜粋文の項目がありません。
固定ページにも抜粋文の項目がほしい時はこちらのコードをfunctions.phpに貼り付けます。
add_post_type_support('page','excerpt');特定のページを検索結果から除外する
検索窓からキーワード検索でサイト内のページを検索する際、特定のページを検索結果から除外する設定ができます。
以下の「投稿ID」の箇所を数字で入力し反映させてください。
function search_pre_get_posts( $query ) {
if ( $query->is_search && !is_admin() ){
$query->set( 'post__not_in', array(投稿ID,投稿ID,投稿ID) );
}
return $query;
}
add_action( 'pre_get_posts', 'search_pre_get_posts' );投稿一覧に文字数カウントを表示する
管理画面の投稿一覧に投稿の文字数を表示させることができます。
function my_add_length_col($columns) {
// 列名を「文字数」に設定
$columns['length'] = __('文字数');
return $columns;
}
add_filter('manage_post_posts_columns', 'my_add_length_col');
function my_content_length_col($col_name, $post_id) {
if ($col_name == 'length') {
$post = get_post($post_id);
if ($post === null) {
echo "投稿IDがありません。";
return;
}
// 投稿本文の取得
$content = $post->post_content;
// 本文の文字数を取得
$content_length = mb_strlen(strip_tags($content));
// 実際に表示されるテキスト部分
echo "本文: " . $content_length . " 文字";
}
}
add_action('manage_posts_custom_column', 'my_content_length_col', 10, 2);wordpressのphp関数【functions.phpの編集方法】

ここからが肝心なfunctions.phpの編集方法について。
通常、functions.phpは管理画面のテーマファイルを編集しますが、当サイトではCode Snippetsというプラグインを推奨しています。
【推奨】人気のプラグインCode Snippetsを使用すると安全
Code Snippetsというプラグインを使うことで、安全にfunctions.phpを編集することができます。
ちなみにCode Snippets Proを購入することで、JSやCSSも一つのプラグインの中で編集することができます。
コードはまとめておくと便利です。
functions.phpを編集はバックアップをとってから
functions.phpを編集する前には必ずバックアップを取りましょう。
functions.phpは慎重に扱わないとサイトが真っ白になることもあるので、復元できる状態にしてから編集することが必須です。
プログラミングを本格的に学びたいなら!

プログラミングを本格的に学びたい方向けにサービスの紹介です。
DMM WEBCAMP 学習コース
DMM WEBCAMP 学習コースは、プログラミングやWebデザインなどのスキルを学ぶためのオンライン学習プラットフォームです。
コースは初心者から上級者まで幅広いレベルに対応しており、実践的なカリキュラムや実績豊富な講師陣によるサポートが特徴です。
コースの内容は、HTML・CSS、JavaScript、Ruby、PHP、Pythonなどのプログラミング言語や、WordPressやRuby on Railsなどのフレームワークの学習が含まれています。
また、Webデザインやデザインツールの使用方法、データベースの基礎なども学ぶことができます。
DMM WEBCAMP 学習コースは、自己学習が苦手な方や実践的なスキルを身につけたい方におすすめです。
オンラインでの学習なので自分のペースで学習することができ、コミュニティやフォーラムなどのサポートも充実しています。
詳細なコース内容や料金、受講方法などについては、DMM WEBCAMP 公式ウェブサイトをご覧ください。
\ DMM WEBCAMP公式サイト /
ストアカ
ストアカは、プログラミングを学びたい方におすすめのオンライン学習プラットフォームです。
プログラミング初心者から上級者まで幅広いレベルのコースが提供されています。
ストアカのコースでは、HTML、CSS、JavaScript、Python、Ruby、PHPなど、さまざまなプログラミング言語の学習が可能◎
また、Web開発やアプリ開発、データ分析、機械学習など、さまざまな分野のプログラミングに特化したコースもあります。
ストアカの特徴は、実践的なカリキュラムや専門知識を持った講師陣による指導です。
実際のプロジェクトや課題を通じて実践的なスキルを身につけることができます。
オンライン上での学習なので自宅や自分のペースで学習することができるのも魅力の一つ。
プログラミングを学びたい方は、ぜひストアカのプログラミングコースをチェックしてみてください!
自分の目標や興味に合ったコースを見つけて、プログラミングのスキルを磨いてみましょう!
詳細なコース情報や受講方法については、ストアカの公式ウェブサイトをご覧ください。
\ ストアカ公式サイト /
まとめ
今回はfunctions.phpを編集してwordpressのカスタマイズを行う設定方法やコードを紹介しました。
慣れれば簡単にfunctions.phpを編集できるようになるので、ぜひ今回ご紹介したfunctions.phpのコードを活用してみてくださいね。
ご協力していただいているサイト
SNSアカウント売買・サイト売買の譲渡専用プラットフォーム「M&Aクラブ」
M&Aクラブは通常のM&Aサービスでは一般的な着手金・固定手数料が一切発生しません。
また出金スピードも業界最速で、リーズナブルでスピード感のあるM&Aを実現しています!
『WEBサイトやSNSアカウントの運用リソースが足りないから売りたい…』
『新規でWEBサービスやSNSアカウントを立ち上げたいが、0から始めるのはちょっと…』
などお困りの企業様にご活用いただけるサービスです!















C O M M E N T S