NotionやNotionテンプレートに関するメルマガです。Gumroadを経由して配信されます!
Notionユーザー必見!フォームビルダーならTally

 ひかり
ひかりこんにちは!ひかり(@ichi_tenn)です♪
Notionを使い始めると、ページをWeb公開する場面が出てくることも多いです。
お問い合わせフォームをNotionのページに設置できたら便利ですよね。
そんな時におすすめなのが【Tally】という海外製のフォームビルダーです。
Notionユーザー、WordPressユーザーに特におすすめです。
Tallyの使い方やおすすめポイントなどについて今回は紹介していきます。
フォームビルダーのTallyとは?

Tallyは、お問い合わせフォームやアンケートフォーム、メルマガ購読フォームなどのさまざまなフォームを無料で作成することができるフォームビルダーです。
海外製のフォームビルダーのため、サイト内は英語表記ですが、操作性がNotionに似ていて感覚的に操作できるので個人的にイチオシのフォームビルダー。
今回はTallyの使い方やおすすめポイントを解説します。
NotionユーザーにTallyがおすすめの理由

フォームビルダーのTallyですが、Notionユーザーに特におすすめです。
おすすめポイントは以下の通り。
- Notionのページに簡単に埋め込みができる
- 送信された内容を自動でNotionデータベースに保存できる
- Tallyから送信された内容がNotionに保存されたらSlackに通知するという設定も可能
- 無料で十分に使える
- 操作性がNotionと似ている
それでは次の章で使い方を見ていきましょう。
フォームビルダーTallyの使い方!お問い合わせフォームの作成手順

まずは公式サイトのトップページから新規登録を済ませてください。
今回はお問い合わせフォームの作り方を解説したいと思います。
自分のワークスペースの右上【New form】をクリック
ホーム画面の右上に【New form】という青色のボタンがあるのでクリックします。
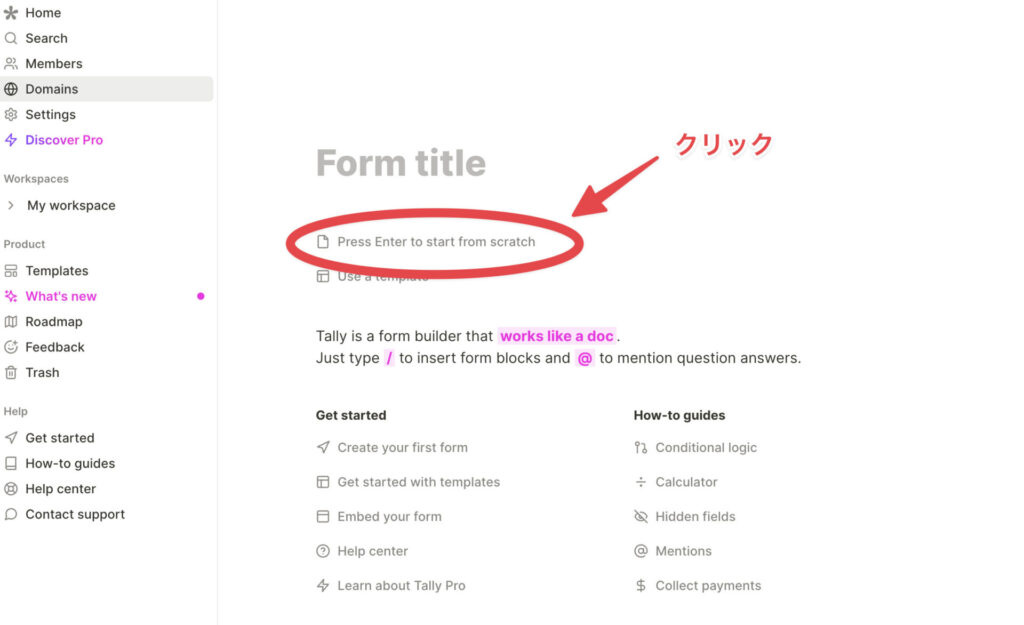
空白のページを作成

真ん中の上段の文字列をクリックするか、Enterキーを押します。
これで空白のページができます。
タイトルを入力

タイトルを入力します。
ラベル(Label)を選択し「名前」と入力


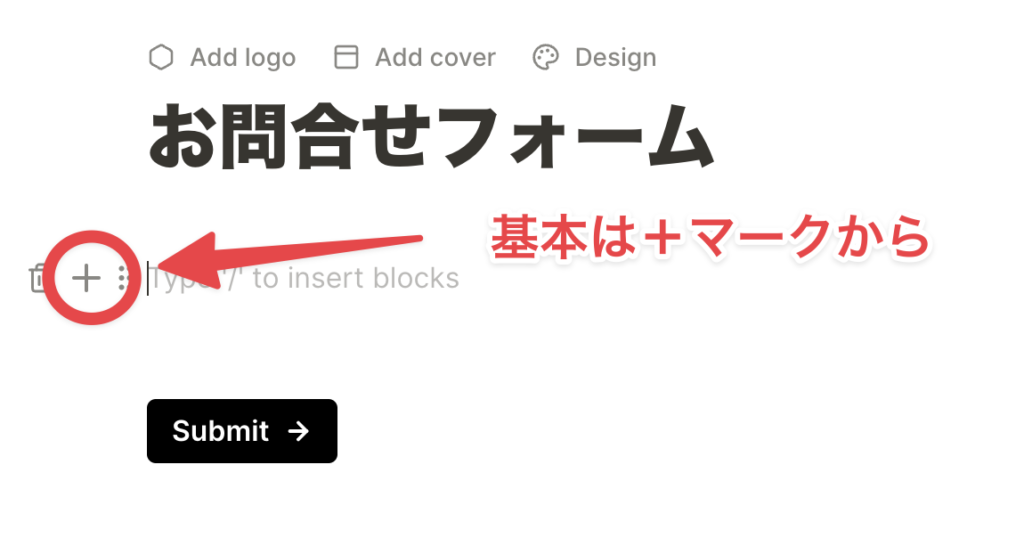
+マークからブロックを選びます。
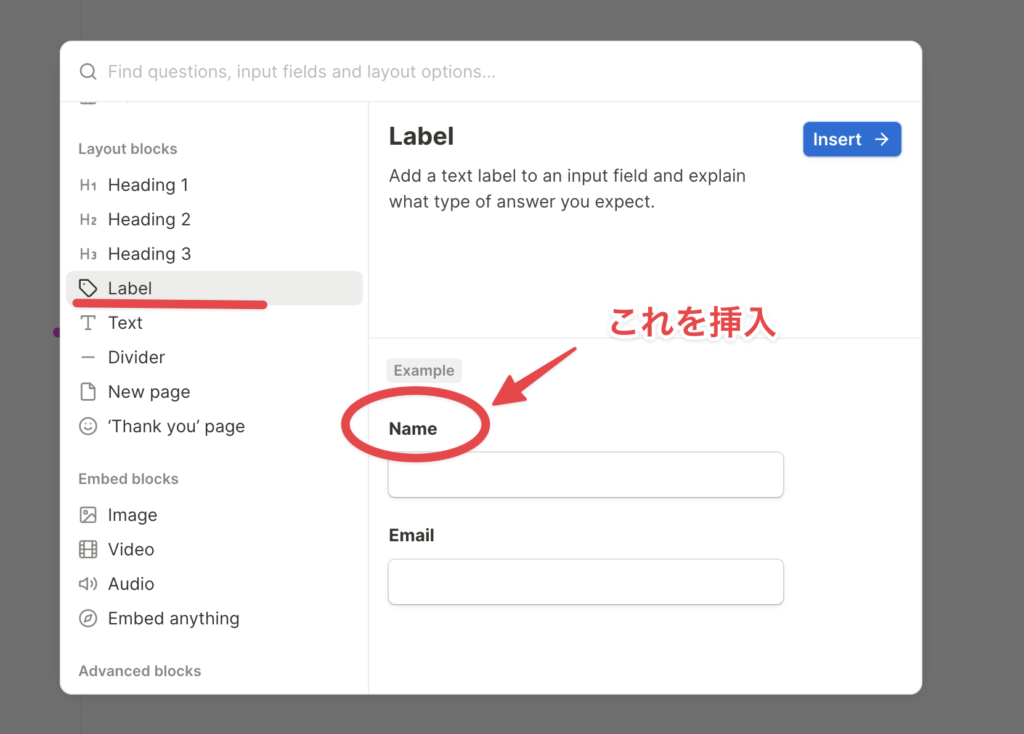
まずは「Label」を選択しましょう。
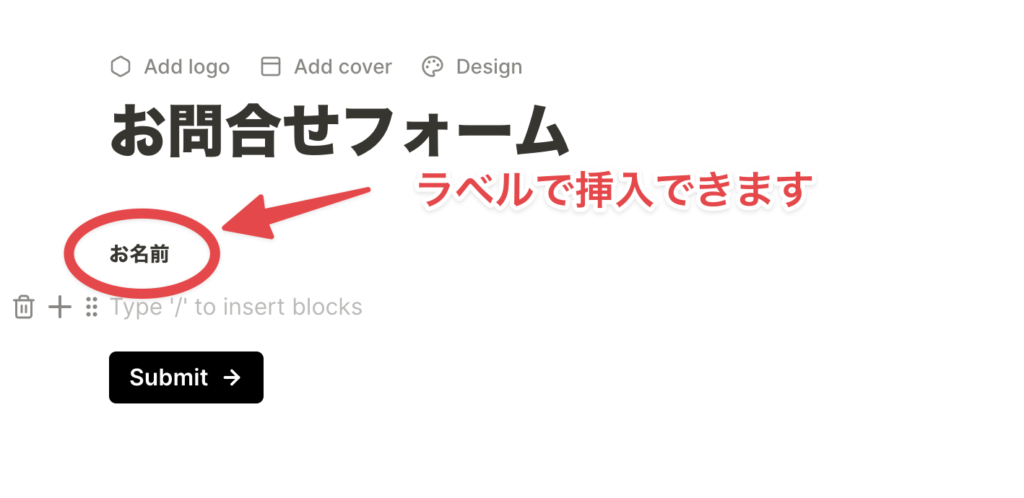
選択したら「お名前」と入力します。

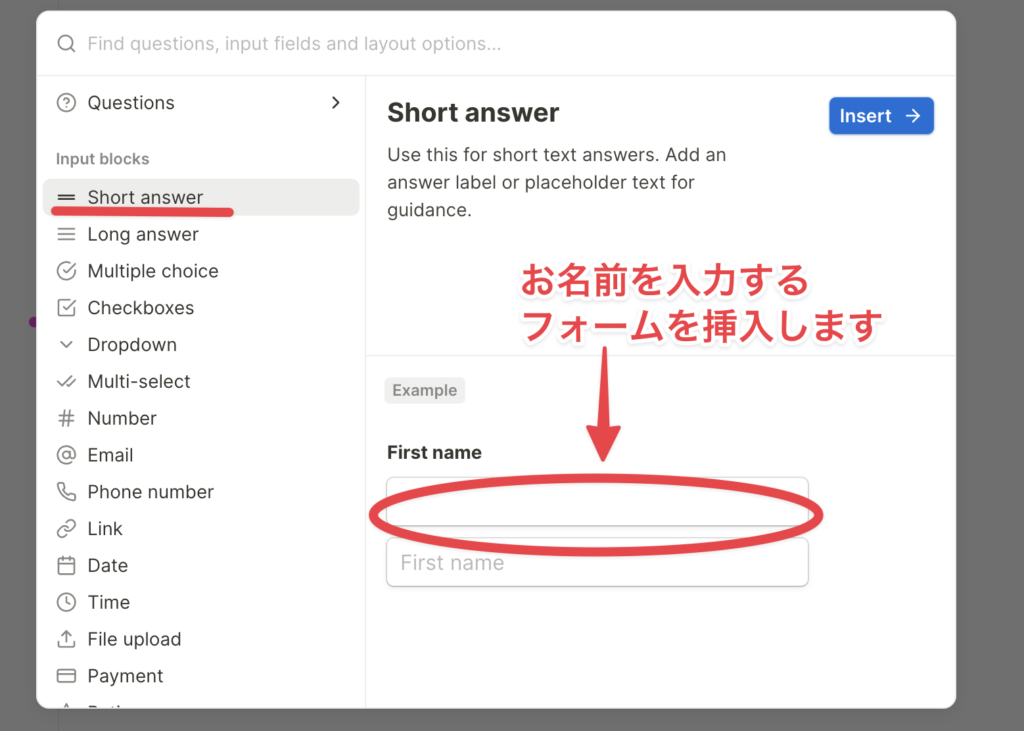
ショートアンサー(Short answer)を選択する

お名前を入力するためのフォームを「Short answer」で挿入します。
ラベルを選択し「メールアドレス」と入力
こちらは先程とおなじ「Label」を選択し「メールアドレス」と入力。
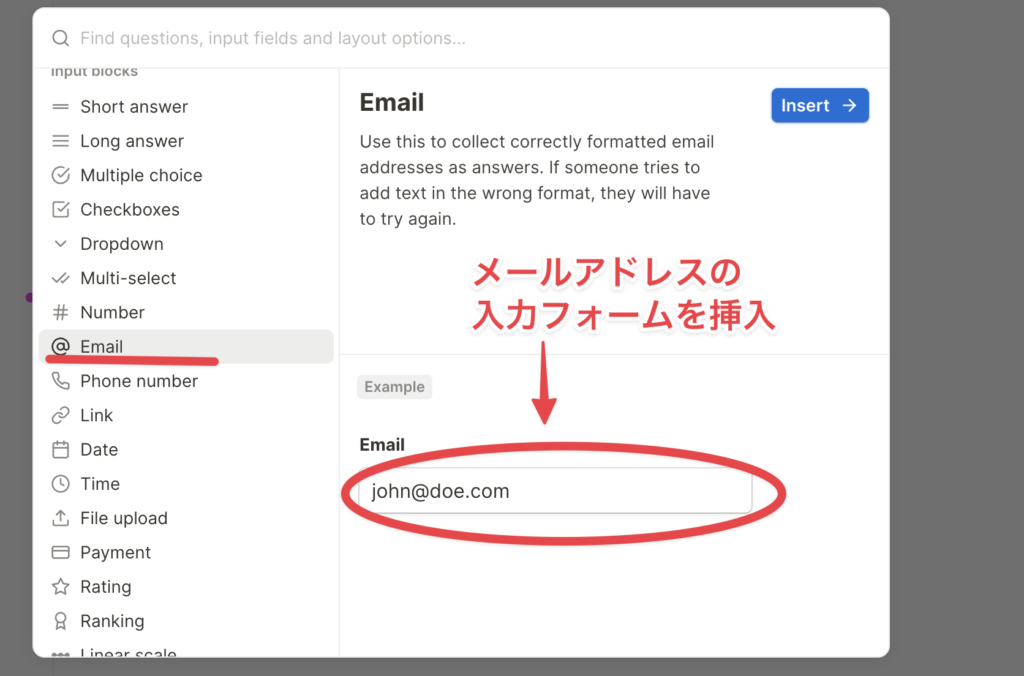
メール(Mail)を選択

メールアドレス専用のフォームを挿入します。
ラベルを選択し「種別」と入力
先程と同じく「Label」で「種別」と入力。(ジャンルなどお好みで構いません。)
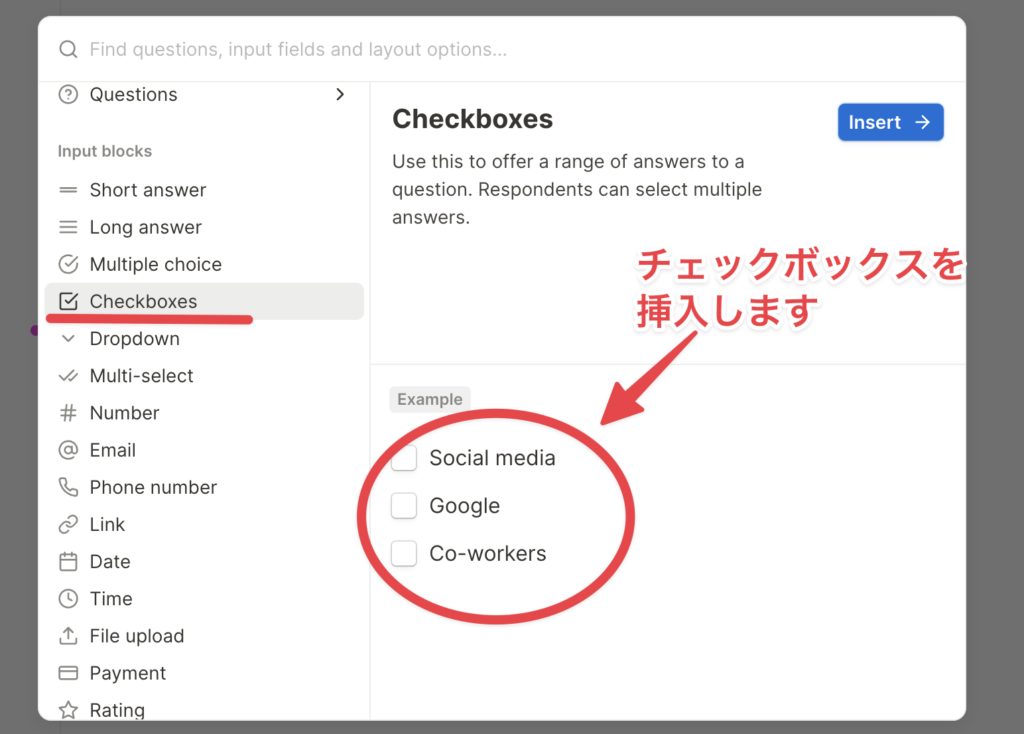
チェックボックス(CheckBox)を選択

CheckBoxを選択します。
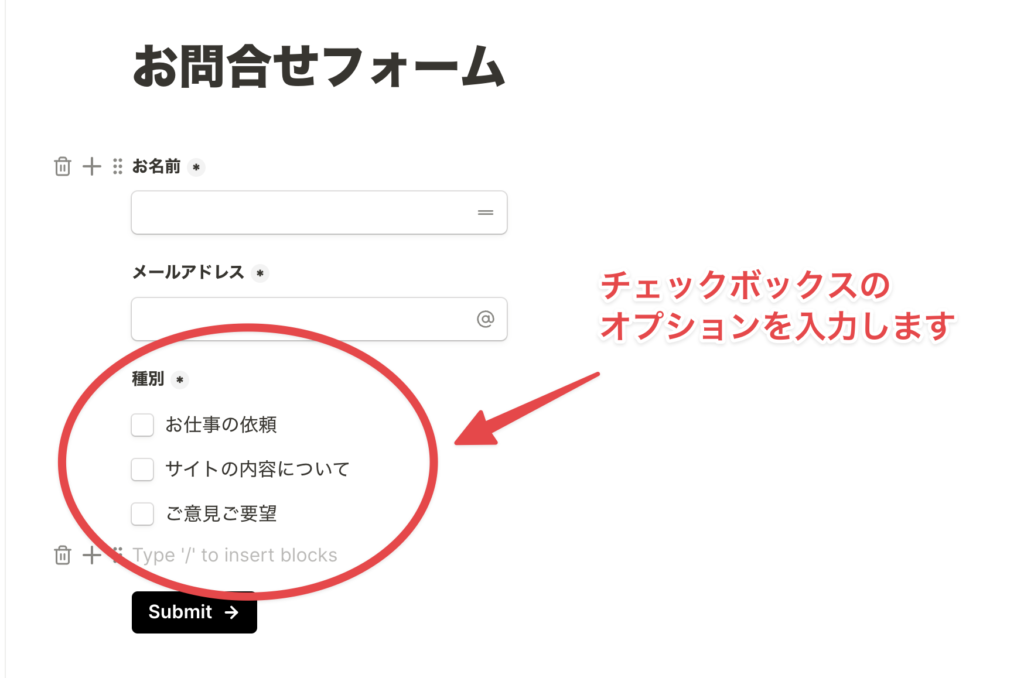
選択肢(option)を入力

チェックボックスの内容(option)を入力します。
ラベルを選択し「お問い合わせ内容」と入力
同じく「Label」を選択し「お問い合わせ内容」と入力。
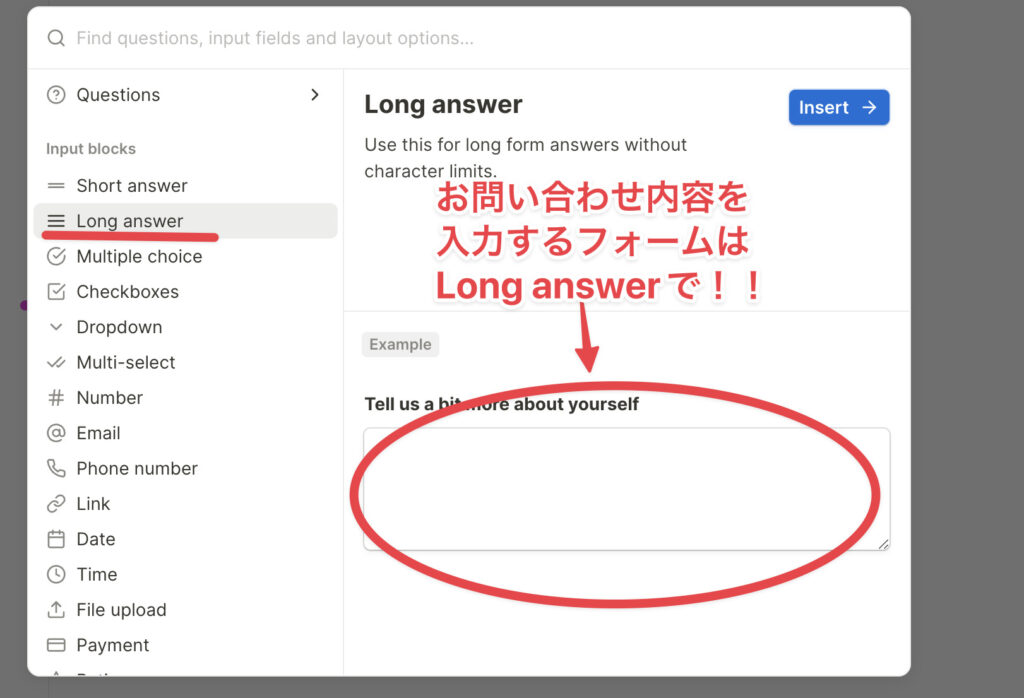
ロングアンサー(Long answer)を選択

お問い合わせ内容は長文になる可能性があるので「Long answer」を選択します。
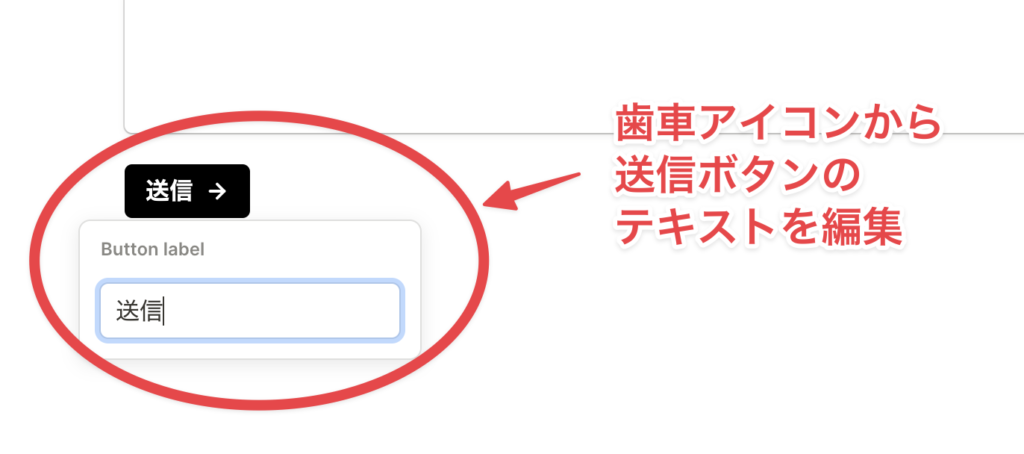
Submitボタンをテキストを「送信」に変更

Submitと書かれている左側に歯車アイコンがあるので、そちらをクリックし「送信」に変えます。
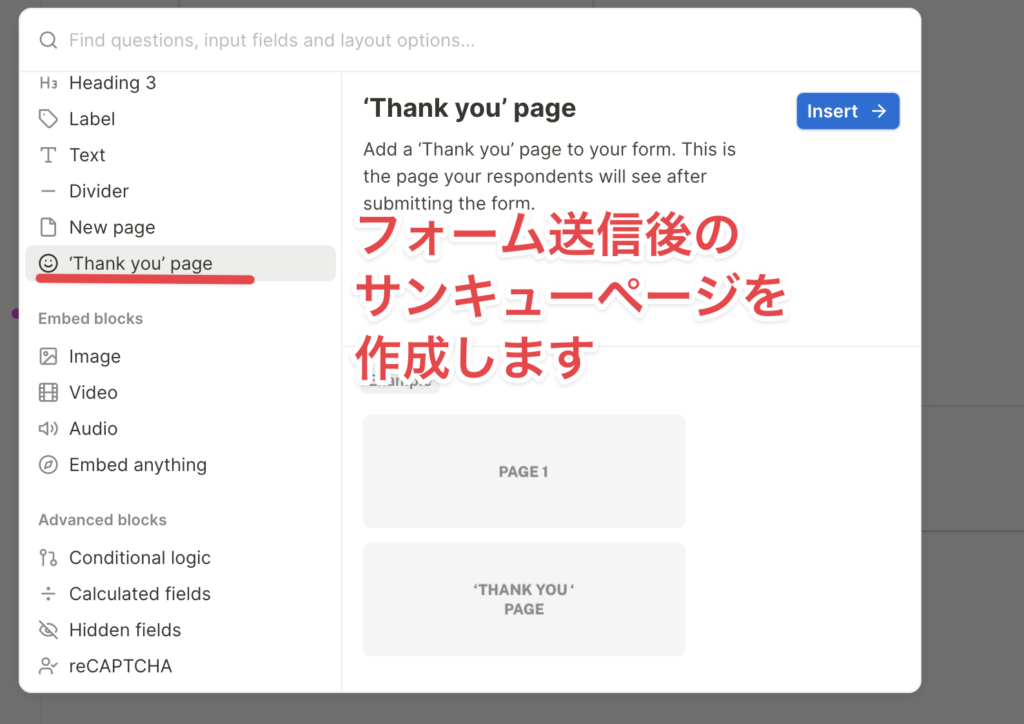
Thank you pageを挿入

続いてフォーム送信後に表示されるページを作ります。
Thank you pageを選択します。

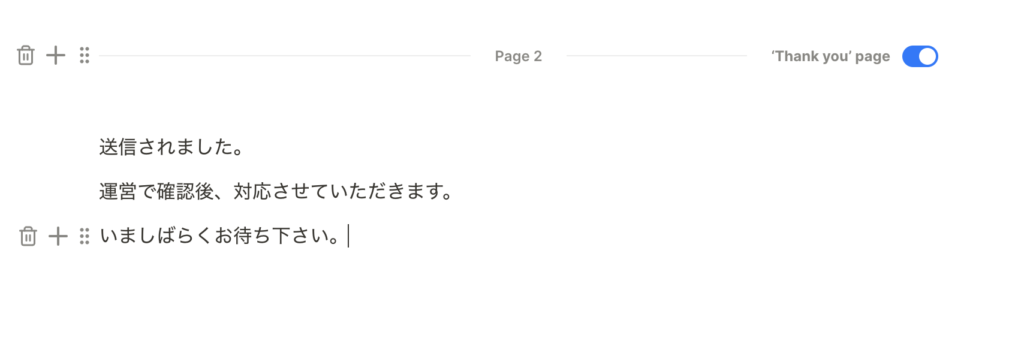
このように、「Page2」の下に送信後に表示させたい文面やURLなどを入力します。
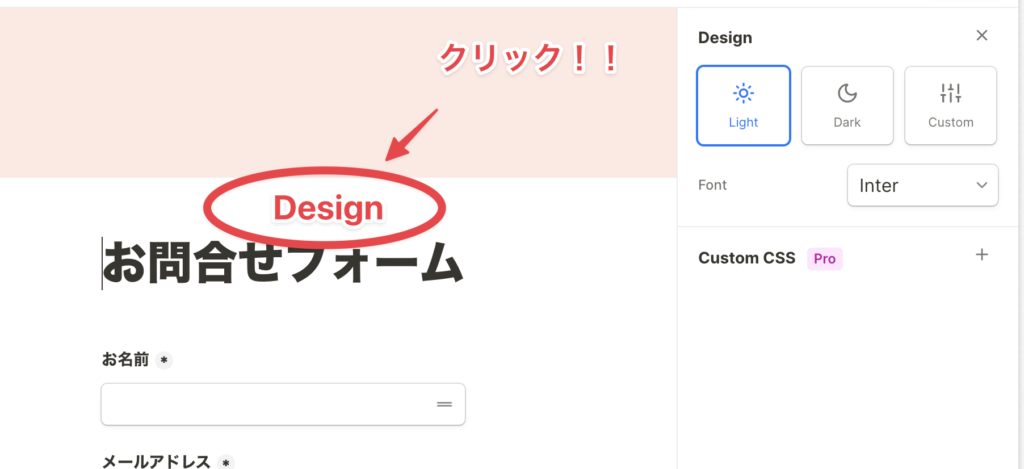
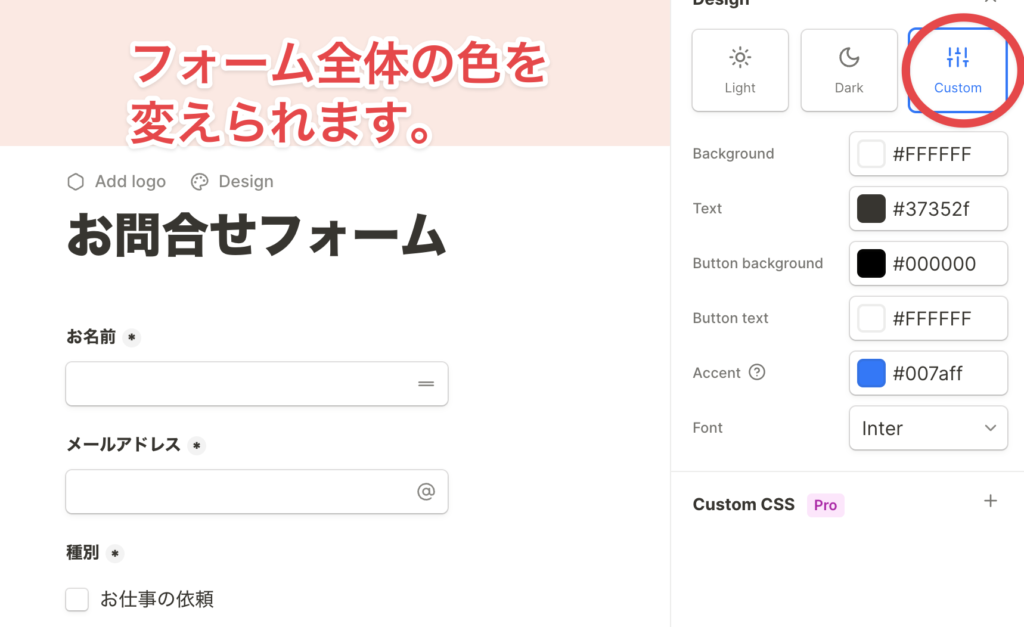
お好みでデザインを変更


Designというボタンをクリックすると右側にカスタマイズできるフォームが出てきます。
お好きな色やフォントにカスタマイズして楽しむこともできますよ♪
Publishをクリックして保存&公開
最後に忘れずにPublishをクリックして保存してください。
NotionにTallyで作成したフォームを埋め込む方法

Notionのページを公開してホームページやブログのように使うなどという場合はNotionにTallyで作成したフォームを埋め込むのが便利です。
埋め込み方は至って簡単。
TallyのShareタブからURLをコピーして、Notionのページに貼り付けます。
すると、選択肢が出てくるので埋め込むをクリックすればそのままフォームが表示されるようになっています。
サイズを変更して最大にするのがポイント!
※埋込みサイズが小さいとスクロールしなくてはいけなくなるので
これで、NotionへのTallyフォーム埋め込みは完了です!
TallyはWordPressユーザーにもおすすめ

実はこのTallyというサービス、WordPressユーザーにもおすすめなんです。
WordPressでブログを開設すると、お問い合わせフォームを設置する必要が出てきますが、プラグインを使うとサイトが重くなってしまいます。
そんな時にTallyで作ったお問い合わせフォームをカスタムHTMLでお問い合わせの固定ページに挿入すれば、プラグインが1個減らせるというわけです。
Tallyをお問い合わせフォームにすることでサイトスピードが上がりました!
実際に、Tallyを使ってお問い合わせフォームを作ることで私のサイトの表示スピードは上がりました。
TallyをWordPressのお問い合わせフォームにする方法
Tallyで作成したフォームをWordPressのお問い合わせフォームにする方法もシンプルです。
- 固定ページを新規追加
- タイトルを「お問い合わせ」などにする
- パーマリンクを「contact」などにする
- 本文にカスタムHTMLブロックを挿入
- TallyのShareタブからstandardを選択
- コードをコピーする
- カスタムHTMLのブロック内にペーストする
- 公開
これで完成です。
これだけでプラグインを1個減らせてサイトスピードが上がるなら試してみる価値はあります。
NotionユーザーならTallyを最大限に活用できます

また、Notionユーザーであれば、Tallyで作成したフォームに送信された内容をNotionのデータベースで管理するように設定することができます。
(設定方法は別の記事で!)
Notionユーザーであり、WordPressユーザーであるならTallyはかなり活躍してくれます!
まとめ
今回は、NotionユーザーにおすすめのフォームビルダーTallyについて解説しました。
この機会にTallyを使い始めてみてはいかがでしょうか?
また次回の記事でお会いしましょう!








C O M M E N T